現在、Steamでアーリーアクセス版配信中の2Dアクションゲーム制作ソフト『アクションゲームツクールMV』によるゲームの作りかたの基礎を学べる短期連載。第6回目は前回に引き続き、キャラクターをアニメーションさせる方法について、心温まる(?)ストーリーとともに紹介。
ライター・戸塚伎一
イラスト・どろみず
協力・KADOKAWA
目次
第1回 『アクションゲームツクールMV』ってどんなソフト?
第2回 “完成のイメージ”をどう持つか?
第3回 プロジェクトの初期状態を用意する
第4回 ゲームフィールドを作る
第5回 キャラクターをアニメーションさせる(1)
第6回 キャラクターをアニメーションさせる(2)
第7回 プレイヤーキャラを操作できるようにする(1)
第8回 プレイヤーキャラを操作できるようにする(2)(2019年1月18日更新予定)→遅れております。ごめんなさい。絶賛執筆中です。
第9回 最低限の“ルール”を実装する (2019年2月1日更新予定)
第10回 落下物(エネミー)を登場させひと通り遊べるものにする(2019年2月15日更新予定)
第11回 ゲームをより楽しいものにするための調整(2019年3月1日更新予定)
第12回 “パッケージソフト”としての体裁を整える(2019年3月15日更新予定)
第13回 ゲームを公開する(2019年3月29日更新予定)
これまでのあらすじ
時は2018年。妻子のいる40代会社員・阿久津由也は、趣味でゲームを自作することを決意する。突如現れた“ゲームの精”に『アクションゲームツクールMV』を勧められ、2028年の世界から(無理やり)召喚された息子・創とともに同ソフトでゲーム制作にとりかかる。創は、10年前の父との共同作業のひとときを夢だと思い込んでいるが……。
登場人物
阿久津 由也(あくつ よしや)
アクションゲーム制作に目覚めた、1975年生まれの会社員。
阿久津 創(あくつ つくる)
由也の一人息子。元気いっぱいな7歳。なぜか10年後の創も登場。
ゲームの精
テレビゲームを愛する人だけに見える妖精。
※記事構成の演出上、ソフト内で閲覧できるチュートリアルやヘルプには触れていません。
※本記事で紹介しているツールの操作方法や画面写真は製品版で変更される可能性があります。
ディスコミュニケ―ションを打破せよ!
前回と同じ週末深夜、由也の書斎。
さてさて、キャラクターのアニメーション作りは、ここからが本番だよ。
よし、どこからでもかかってこい!
俺、スマホ借りてていいかな。
ドット絵描くのか?
ほら、自由に使ってどうぞ!
あの、さ。
背景のドット絵を作ったときは「横8ピクセルごとに使える色は透明も含めて2色まで」って聞いたんだけど、主人公はどう見てもそういう縛りなさそうだけど。
そこはアレだ、主人公キャラとか降ってくる障害物は“スプライト”で表示しているって設定だから、16×16ピクセル単位で使えるのは基本的に、指定の1色+透明。
ちなみにスプライトの透明は、背景色だけじゃなくてBGや下位のセル番号のスプライトも透過表示する優れものだぞ。
で、主人公キャラだけは特別に“スプライトを2枚重ね表示している”って設定なんだ!
……「説明しきった」みたいな雰囲気出してるけど、いきなり出てきた“スプライト”ってなんだよとか、余計意味がわからないんだが。
いや、だから、スプライトはスプライトじゃん。
MSXにもファミコンにもあった機能だし、もともとスプライトってのは“妖精”を意味する言葉で、それがつまり……俺、何を言いたいんだ!?
当人は自分の知っている知識と語彙でわかりやすく説明しているつもりでも、それが聞く側の知識ベースや“本当に知りたいこと”を踏まえたものでなければ、より難解になったという印象しか与えない。
相手が“10年後の未来の若者”となれば、なおさら……。
“超初心者向け”とか“◎◎(動物)でもわかる”とかを謳った講座をやっている人は、そういうところにも気をつけないとね♪
同じことをしている相手には、つい「これくらい当然知ってるだろ」って前提で話しちゃうんだよな。
これ絶対、職場でもやってるわ……。
気をつけよう。
まあいいさ。
理由はさっぱりわからないけど要するに「主人公キャラのみ16×16ピクセルを2色+透明で組んでいい」ってことなんだろ?
これだけでもだいぶ絵作りの自由度が上がるな。
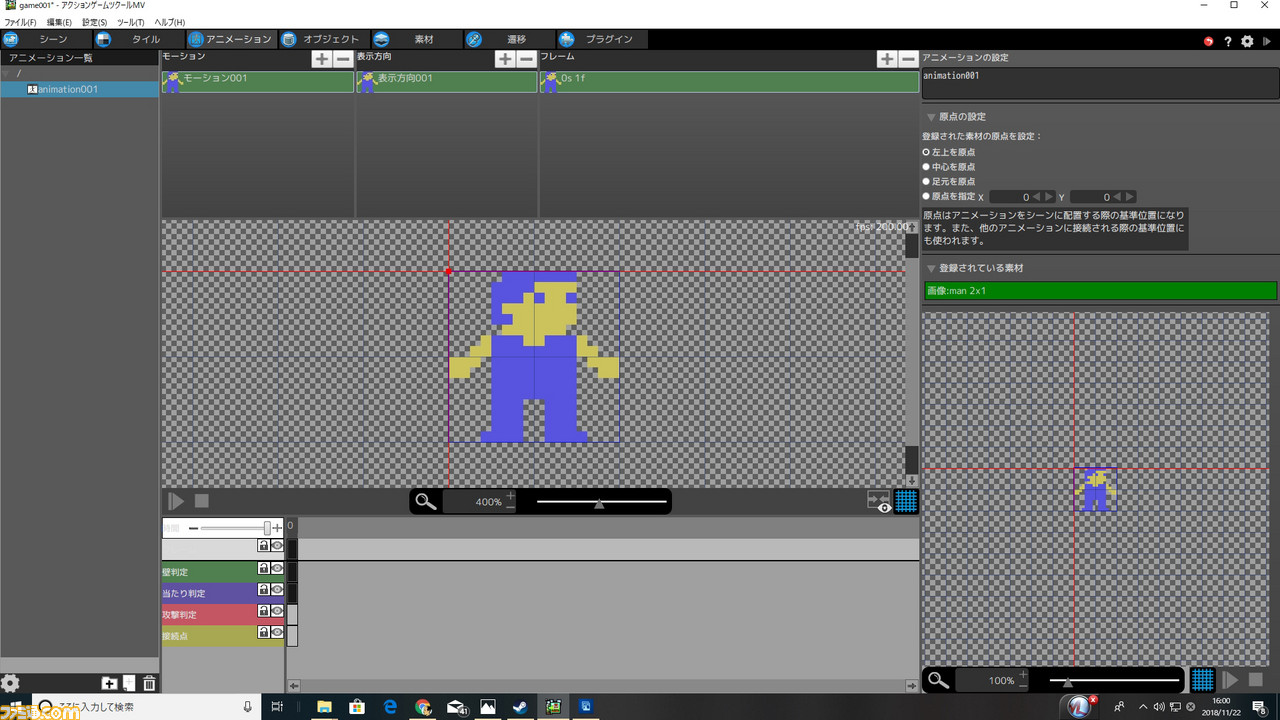
2028年の創がニッチな解放感を噛みしめているところで、由也は“アニメーション”ツールのメイン画面、もう一度確認しよっか。
左端の“アニメーション一覧”に表示されるアニメーションデータには、3つの“階層”があるの。
その構造を表しているのが、画面中央上に並んでいる、3つのリスト枠。
左側が上位階層で、右にいくほど、それぞれの具体的な中身の設定になっていくよ。
ひとつのアニメーションデータには、複数の“モーション”を設定できる。
各モーションには“表示方向”のバリエーションを用意でき、それらひとつひとつの中身を構成するのが“フレーム”……であると。
具体的な中身はさっぱりわかっていないだろうけど、考え方はそれでいい!
まずはそれぞれの関係性をわかりやすくする意図もこめて、アニメーションデータの名前を“animation001”から“主人公”に変更しておこうか。
アニメーションデータ名にカーソルを重ねてマウス右クリック→“名前の変更”だな。
データの名称変更って、気軽にしていいんだな。
そこはまあ、そういう風にできているツールだからね。
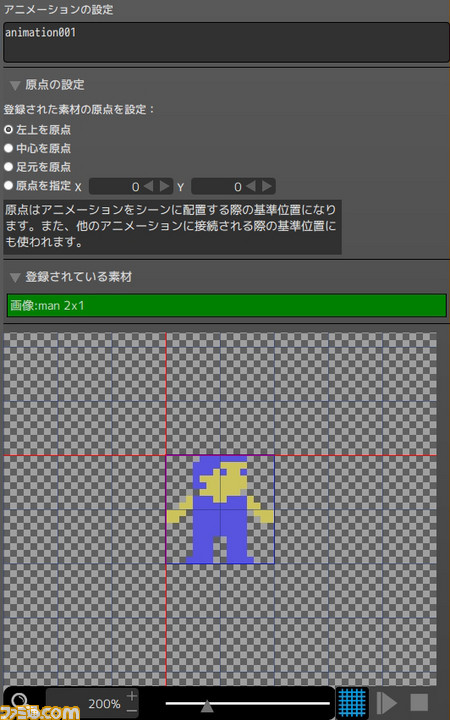
あーついでに、右端の領域についても説明しておこうか。
ここには、選択中のアニメーション階層の詳細設定項目が表示されるの。
いまは一番上に“アニメーションの設定”と書かれている。
これがアニメーションデータ“主人公”全般についての設定。
項目は“原点の設定”しかないけどね。
原点についての説明が書いてあるな。
“アニメーションを表示するときの基準位置”ってことだけど、ここどう設定しておけばいいんだろう?
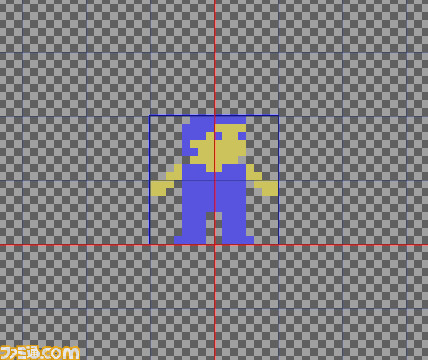
由也が作ろうとしているのはオーソドックスなサイドビューアクションだから、とくにいじらなくても大きな問題はないんだけど……とりあえずえず“足元を原点”にしてみて。
はいよ。
お、赤い線の交差ポイントが、画像の左上端から中央の一番下に移動した!
『アクションゲームツクールMV』は、キャラクターの拡大・縮小や回転の処理を簡単に設定できるんだけど、“その時どこが中心でそうなるか”っていう基準は欲しいでしょ?
それをアニメーションデータ単位で設定できるってわけ。
ということは、この設定で拡大させると、足元からムクムクと……“スーパーなマリオ氏”的な見た目で大きくなっていくということか!
違うよ。
違うの!?
ここで設定したのはあくまでも“ゲームフィールド内の実体として存在させる際の基準”。
その時どきで実際どう見えるかは、アニメーションデータ内のバリエーションとして作成・設定する必要があるの。
“原点”が表面上の見た目に影響しないパラメータってことは、何となくわかった。
ということはつまり、キャラのグラフィックを拡大・縮小、回転表示させたかったら、それ用のパターン素材をいちいち作らなきゃいけないってことだよな。
いちいち作らなくてもいいよ。
いいのかよッ!?
『アクションゲームツクールMV』は、見た目上の“ちょっとした素材加工”も簡単にできるの。
拡大・縮小、回転表示はもちろん、色味だって変化させられるから、少ない素材でも工夫とセンス次第で多彩な表現ができるよ!
そのあたりは絵素材を表示する機会ごとに設定できるということか。
“マリオ氏に類似した色違いキャラ”だったら、すぐにも作れそうだな。
(なぜかマリオ氏にこだわるな……)
それはそうと、創もちょっとはツールの中身に興味が出てきたか?
絵関係はまあ、多少気になるけど。
気になることがあったらどんどん言ってくれ。
関係性は厄介だが、俺たちは小っちゃなゲームを作る仲間なんだ。
情報や疑問は共有していこう!
……ああ。