2020年9月2日~4日、初のオンライン開催という形で行われたCEDEC 2020。本稿では、会期二日目にあたる9月3日に行われた、株式会社ハル研究所の伊藤晴香氏、剣持紫氏による“カービィUIでおもてなし!「ゲームとプレイヤーを繋ぐUI」を目指して”の内容をリポートする。
本セッションでは、『星のカービィ』シリーズを手掛ける際、UI(ユーザーインターフェース)チームが大切にしている3つの要素が語られた。ストレスを感じさせない、使いやすいUIとはどのようなものなのか。何気なく見ていたUIに施された工夫は、同シリーズをプレイしたことがある人ほど納得できる興味深い内容になっていた。
プレイヤーの求める要素を追求した使いやすいUI
まず初めに、カービィのUIとはどのようなものを示すのかが伊藤氏より語られた。『星のカービィ』シリーズが目指すのは、迷わない・ストレスや不快感を与えない・心が動くUIだという。いずれも基本的な要素ではあるが、これらをすべて実現させようとするとかなり難易度は高くなる印象だ。
チームとして大切にしているのは、“使いやすさを考える”、“ゲーム全体の流れで考える”、“遊び心を忘れない”という3つのポイント。これらの要素が、同シリーズ作品を彩るUIを作り上げていた。
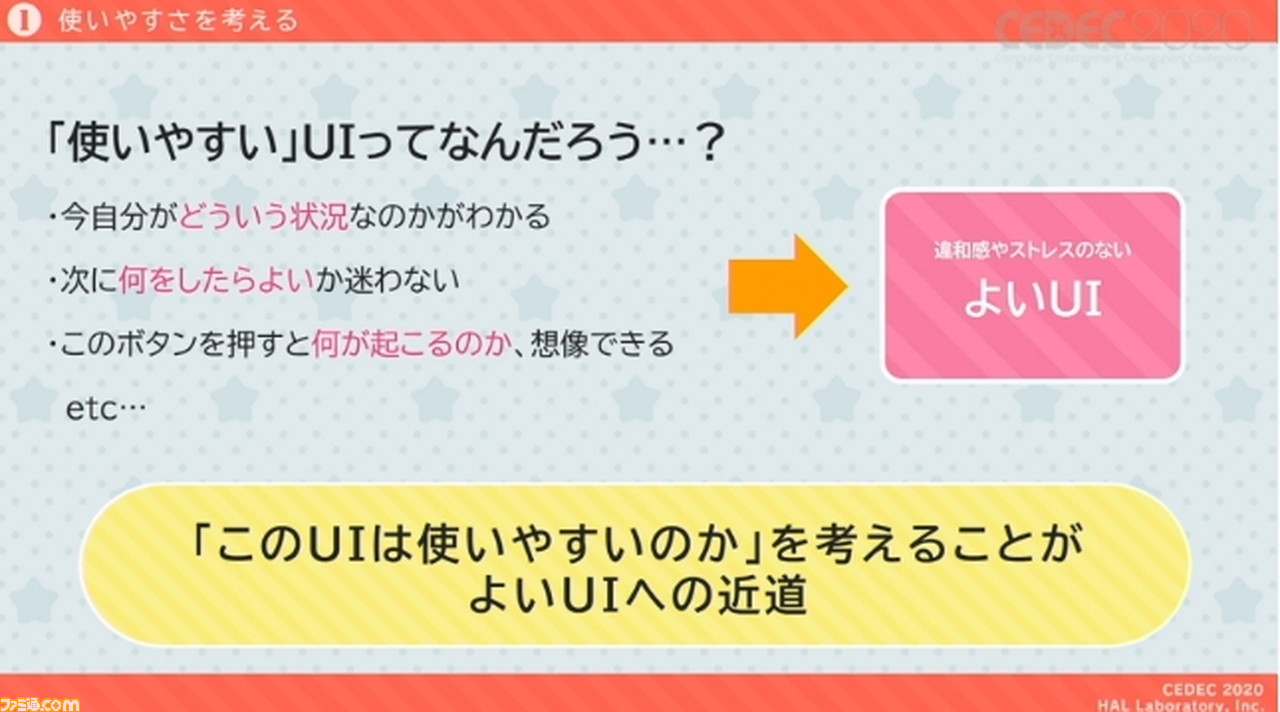
最初に紹介されたのは、使いやすいUIについて。伊藤氏はいいUIの定義として、違和感やストレスのなく、プレイヤーが迷わないという要素を挙げた。
ゲームにおけるUIは、スムーズな誘導やプレイヤーを盛り上げる作用をもたらしてくれるという。反面、UIに問題があればプレイヤーはゲームに集中できず、ストレスが溜まるといった問題が生じてしまう。UIとは、プレイヤーとゲームをつなぐものだと伊藤氏は語り、その重要性を示した。
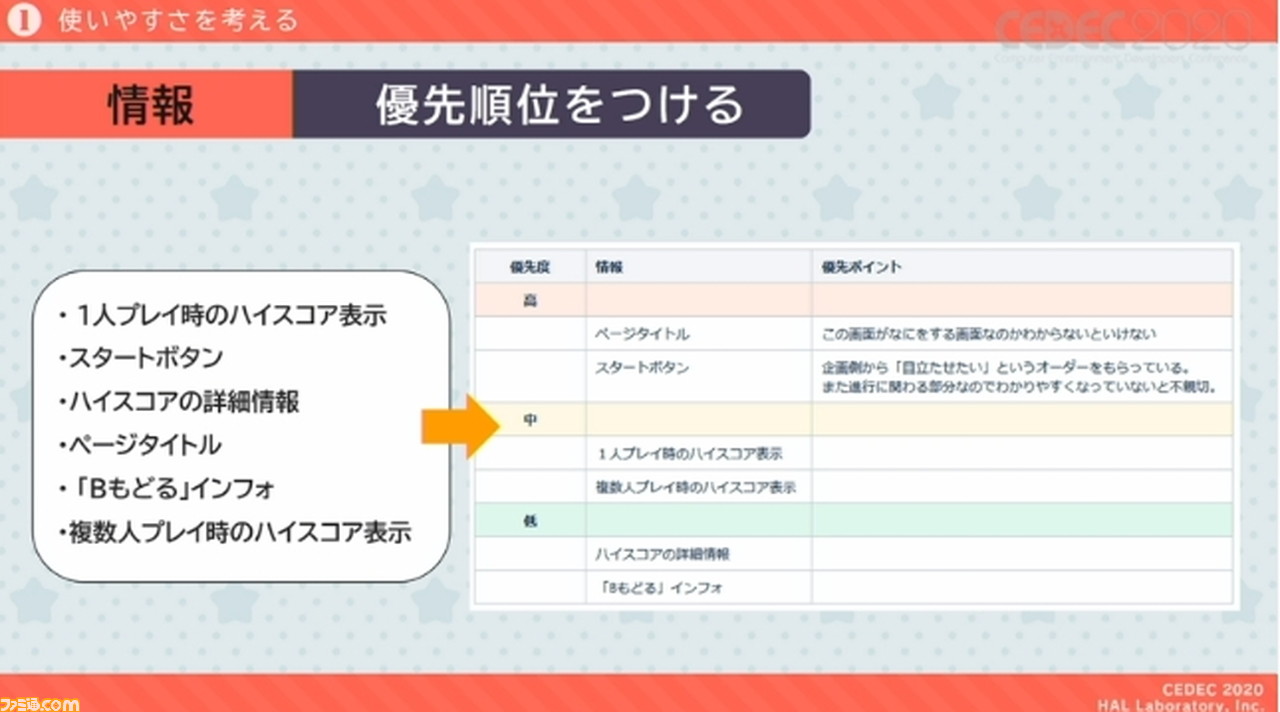
具体的に、どういった手順でいいUIを作っていくのか。まずは画面上に表示する情報に優先順位をつけることで、整理することから始まるという。
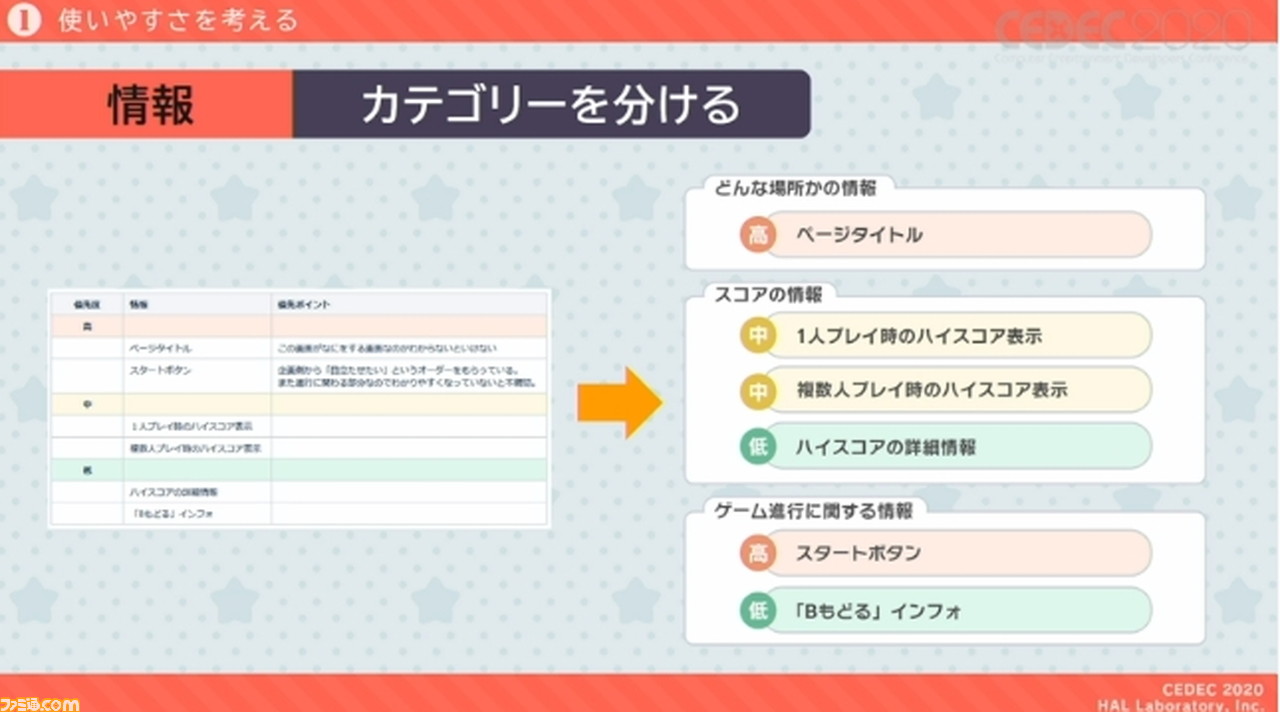
さらに、優先度をつけたものを同カテゴリーで分類することで、近しい要素を近くに配置したり、その中で優先度の高いものを強調するといった判断を下せるようになる。同じカテゴリーのものが近くに配置されることで、詳細な説明がなくともプレイヤーは関連のあるコンテンツだと認識しやすくなるようだ。
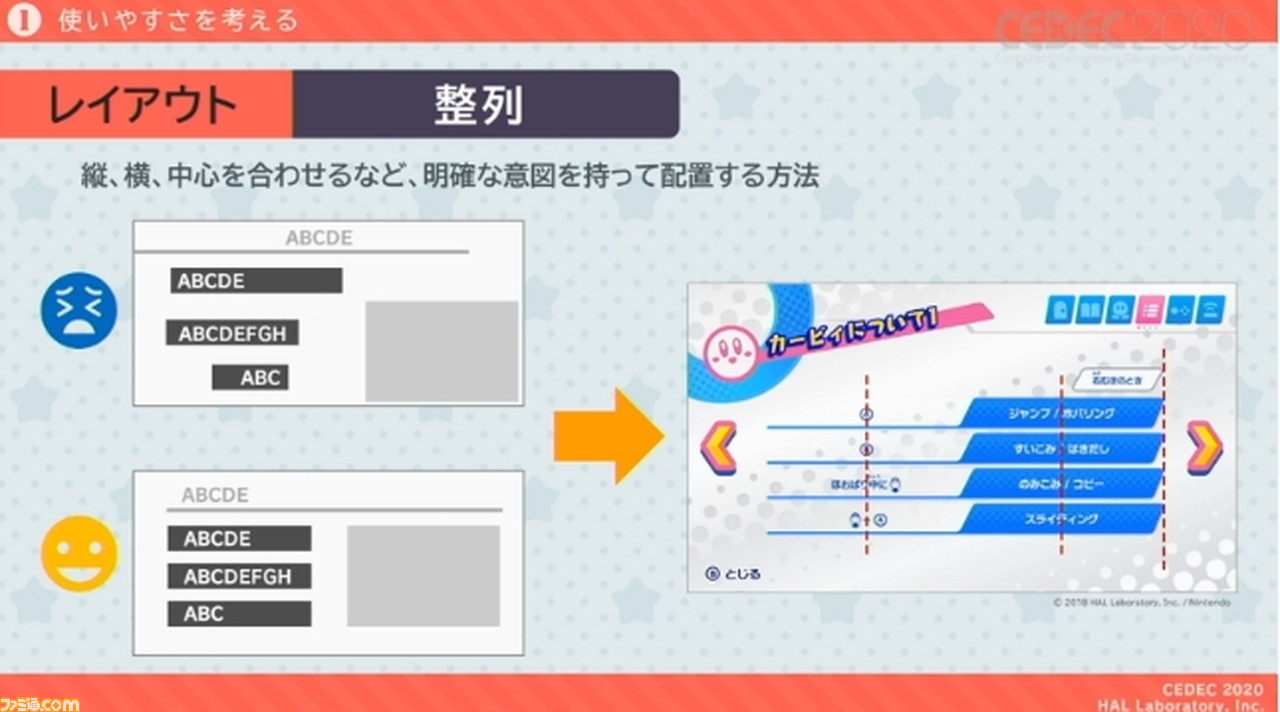
カテゴリーのまとめと優先順位が固まったら、つぎはレイアウトの整列に入っていく。ここでも縦、横、中心を合わせるなど、明確な意図を持って配置を決めるそうだ。
『星のカービィ』の場合、コマンド表などが同レイアウトに該当しており、文字情報が多くても視認性がいいように工夫されている。
また、画面内のデザイン要素を統一することで、パターン化する手法も用いられていた。使用デザインが統一されることで、プレイヤーがどんな情報か認識しやすくなる狙いがあるようだ。
モード選択画面のコントラストなど、サイズや色に強弱をつけることで、プレイヤーが現在選択している場所をわかりやすくするなど、視認性に対するこだわりを強く感じさせる。
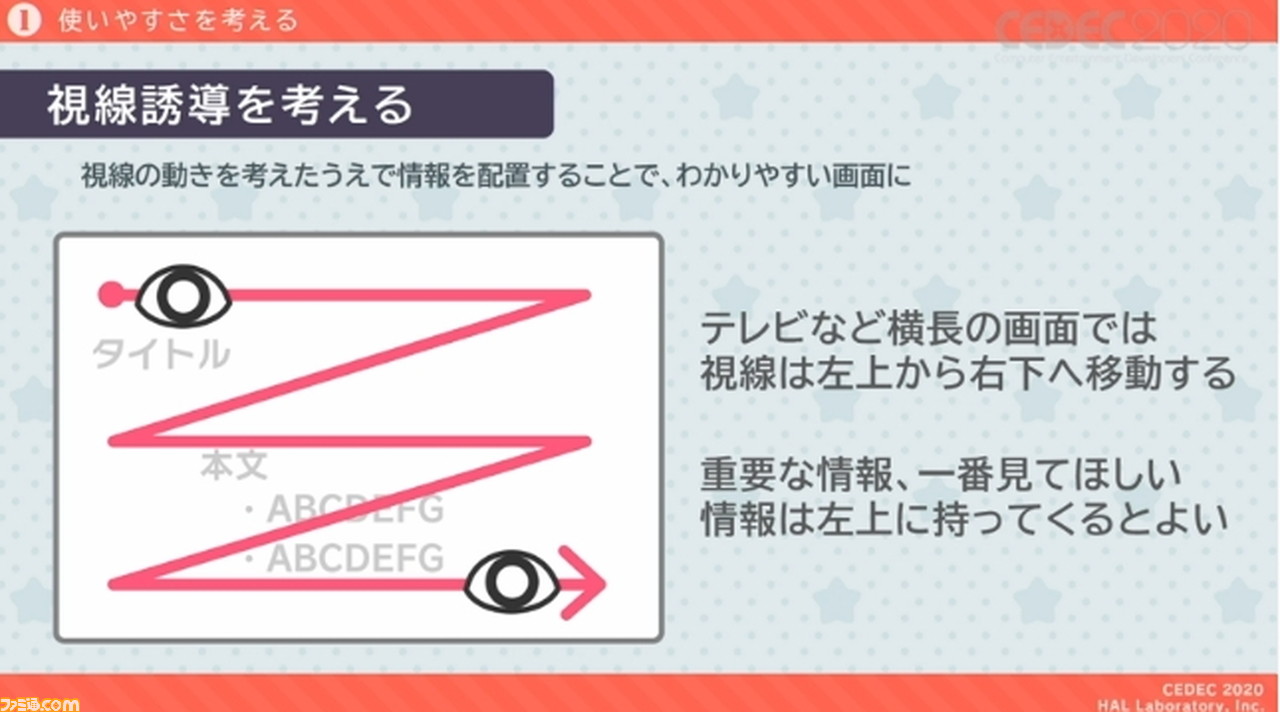
横長の画面や雑誌を見る際、人は視線を左上から右下に移動する傾向があるのだが、この視線誘導もレイアウトに組み込んでいるという。
重要な情報は左上に持っていくことで、いちばん注目すべきポイントにプレイヤーがすぐ気づけるようになっている。思い返してみると、たしかに『星のカービィ』シリーズのメインモードは左上にある印象が強い。
これらの要素を盛り込んだ実例として、タイムアタック要素のUIも紹介された。初期デザインではキャラクターイラストが表示されていて一見見た目はいいのだが、最終的にはタイムの情報が大きく表示されている。
そのコンテンツでもっともプレイヤーが見たい要素は何か、重要なものは見極めることが、使いやすいUIのポイントになるようだ。総括して、情報を整理し、わかりやすく構成したものが使いやすいUIになると伊藤氏は語る。
ゲーム全体を見通すことでより精度の高いUIを作り出す
続いて紹介されたのは、UIをデザインする上で使用を読み解き、ゲーム全体の流れを汲み取ることの重要性について。
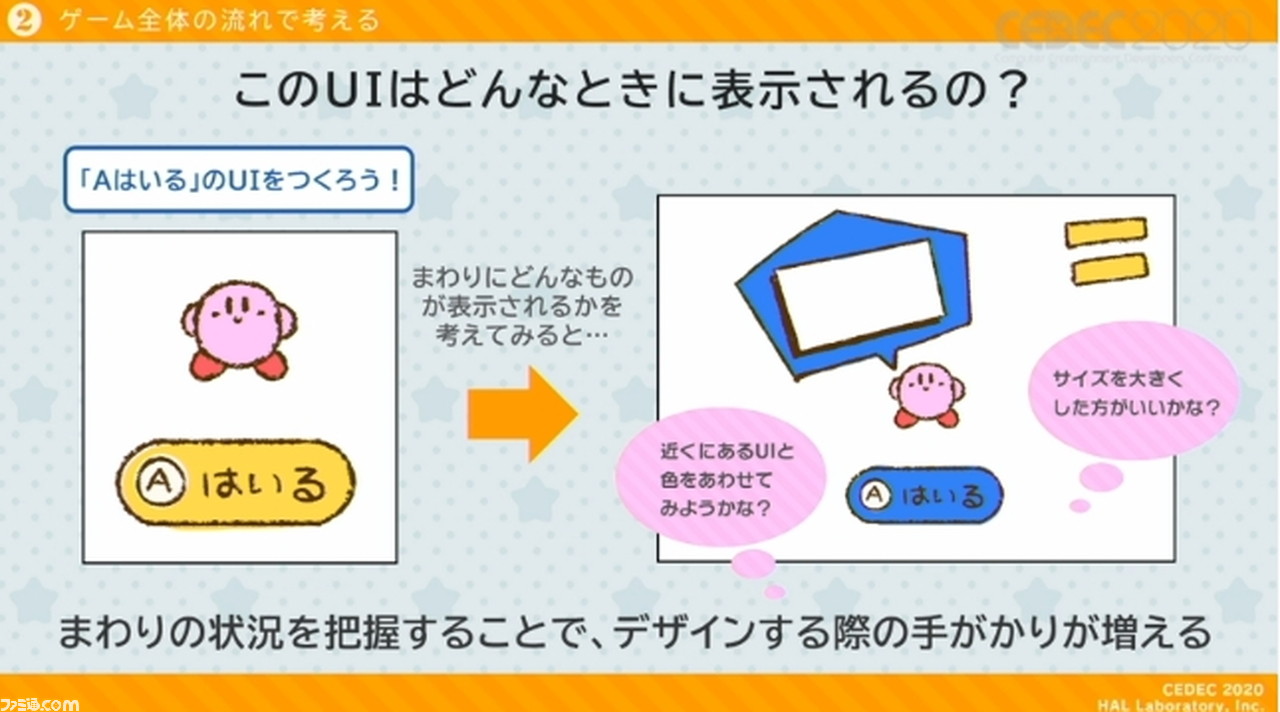
ひとつのUIを単独で見ると、完成度が高くてもほかのUIとの相性が悪かったり、デザインがマッチしないといった問題が生じることがあるという。そういった事態を防ぐためにも、ゲーム全体の流れを汲み取る必要があるのだとか。
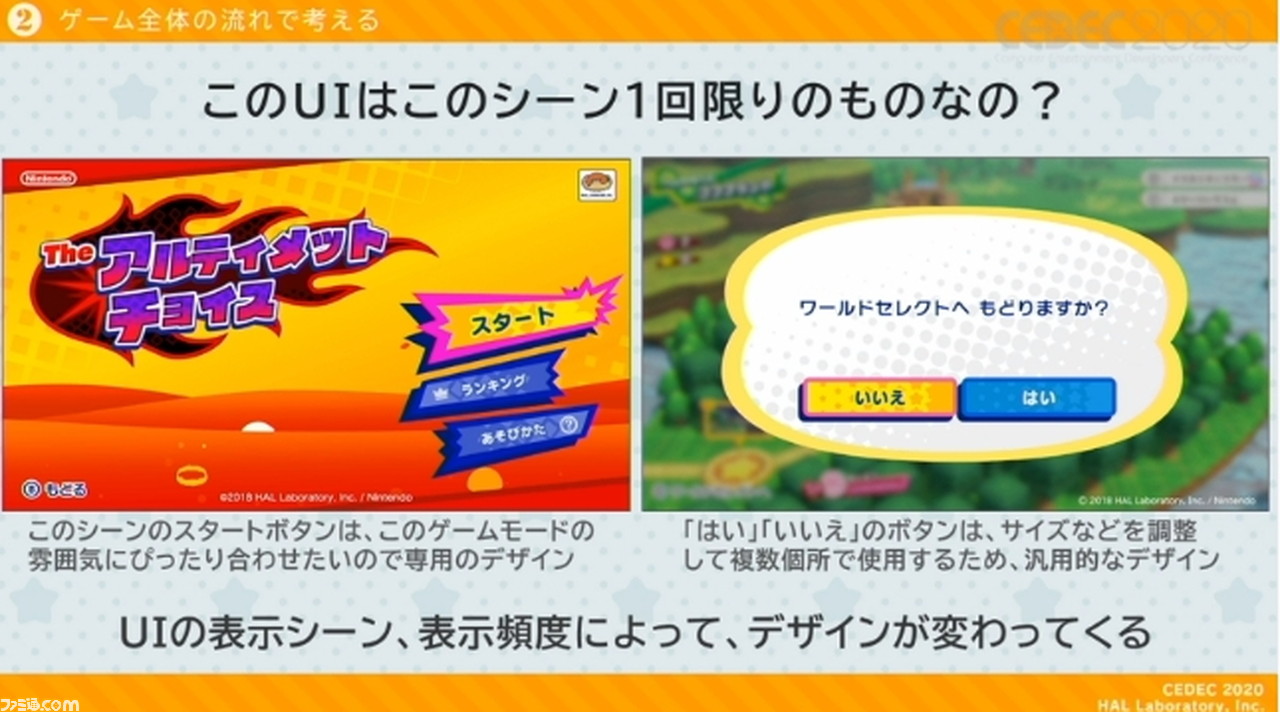
また、使用するUIが1ヵ所でしか使わないものか、多用するかの違いでもデザインは変わってくるという。一回限りのものであれば、シーンの雰囲気に特化したデザインに。頻繁に使う場合は、どのシーンで使っても違和感のないデザインに仕上げている。
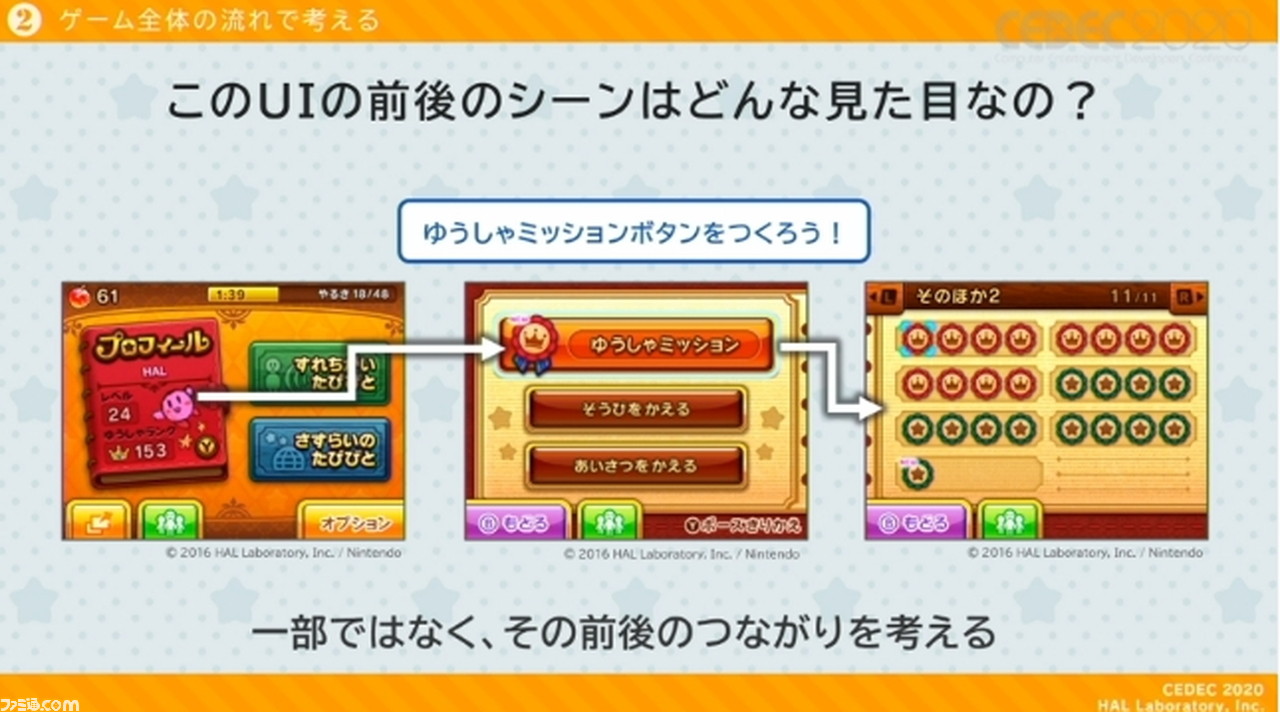
使用するUIの前後のシーンも把握することで、デザインや演出へのこだわりも生み出せるようだ。一例として、手帳の形をしたボタンから遷移すると、手帳の中のようなデザイン、その先も同じようなデザインと統一感を持たせられる。
手帳のボタンを押した際にページがめくれるような要素を加えられるのも、ゲーム全体の流れを把握できているからこその演出と言えよう。
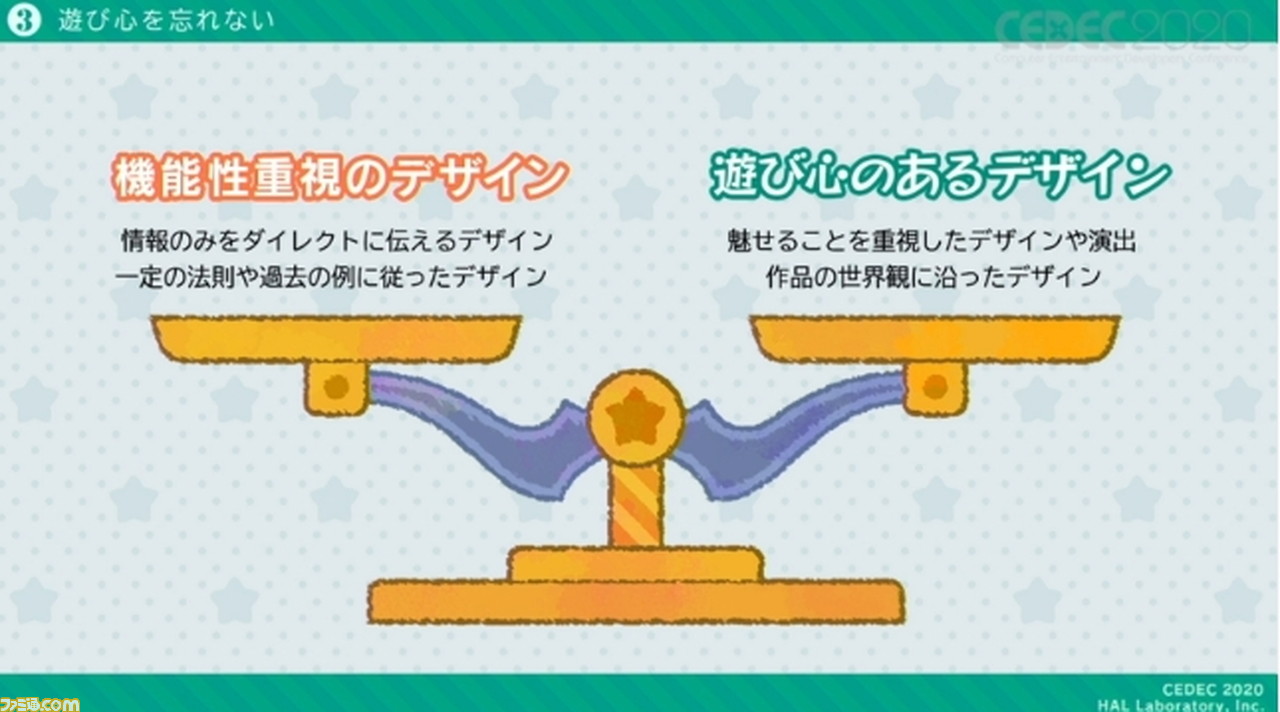
対極にある使いやすさとデザインを両立させるバランス感覚
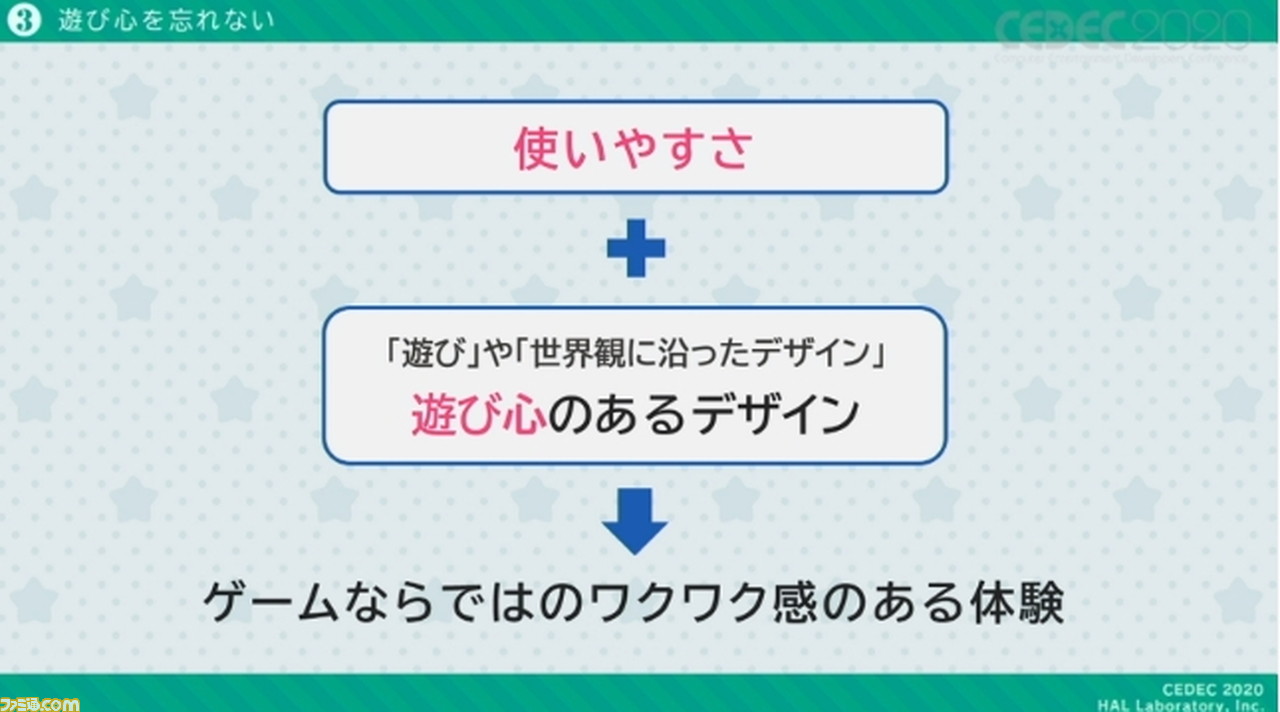
UIの使いやすさに加えて、世界観に沿ったデザインにすることで、ゲームならではのワクワクする体験を可能にする。遊び心を忘れないという3つ目のポイントは、『星のカービィ』らしさを強く感じさせる内容になっていた。
誰でも理解できるようなUIにすれば、一定の法則や過去のサンプルに従ったデザインになってしまう。しかし、遊び心を加えれば、プレイヤーに理解されない場合や、過剰演出によりプレイの妨げになってしまう危険性も。剣持氏は、機能性とデザインは対極の関係にあるもので、このバランスを取るのが難しいと語った。
たとえば、文字を読まなくても内容がわかるものは、視覚的にも楽しめるデザインにしているという。サウンドルームでは音だけでなく視覚的にも楽しんで何度も見たくなるようなデザインに。時には、何度も見ることで発見がある仕組みを入れることもあるのだとか。
グラフィックフォントを使用することで、各モードに特徴をつける試みも実施しており、見た目的にも種類を豊富にして飽きさせない作りを目指している。それぞれのモードを表現するロゴを作ることで、気持ちの切り換えを視覚的にする狙いがあるという。
あたたかさを感じさせるカービィのデザイン
上記3つのポイントを根底に、近年の『星のカービィ』シリーズの事例についても紹介があった。カービィの伝統を守りつつ、新たな要素への挑戦もしていくチャレンジ精神がうかがえる。
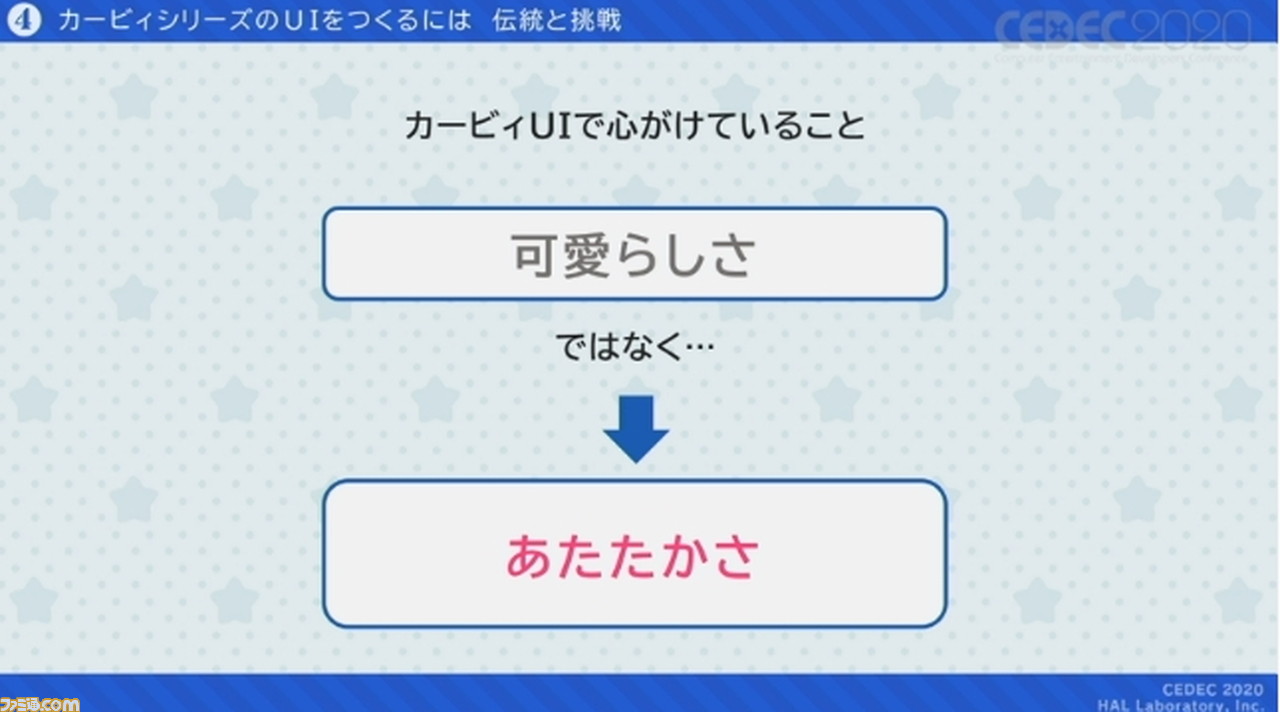
少々意外だったのが、カービィではかわいらしさではなく、“あたたかさ”を重視しているという。カービィの見た目はかわいらしいものの、ゲーム自体は骨太なアクションでもあるので、かわいさではなく温かみが合致している。
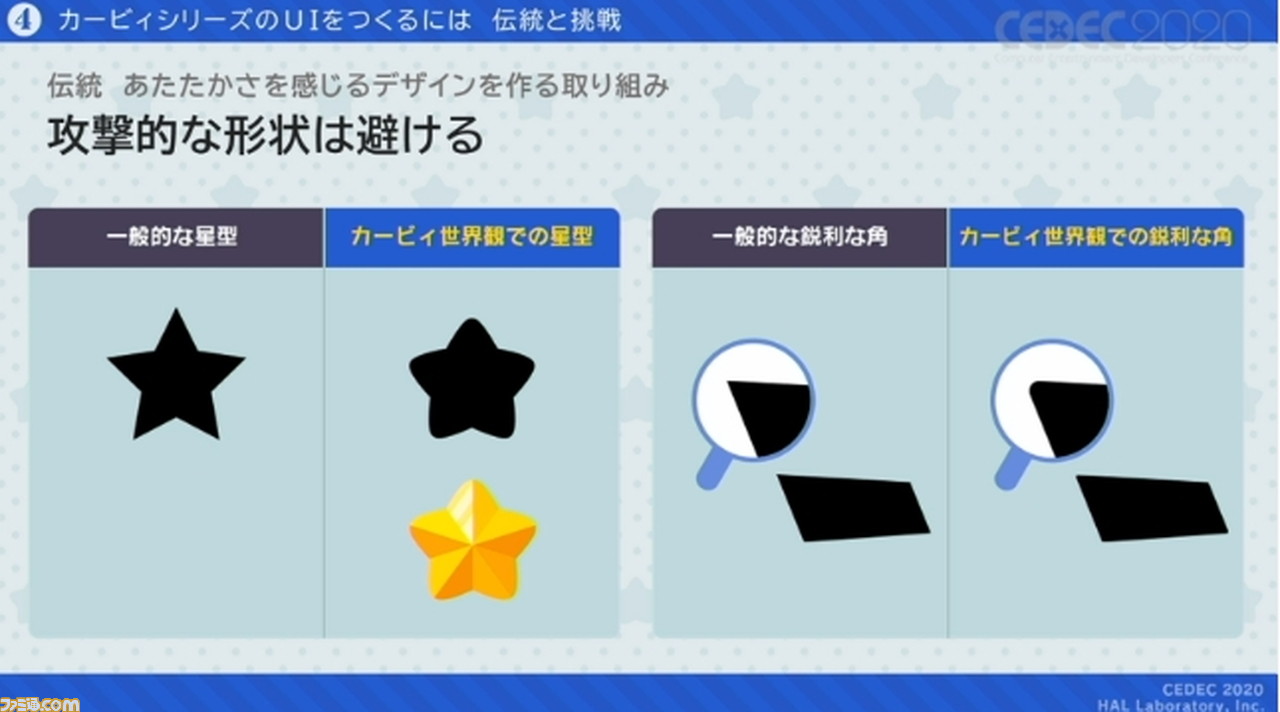
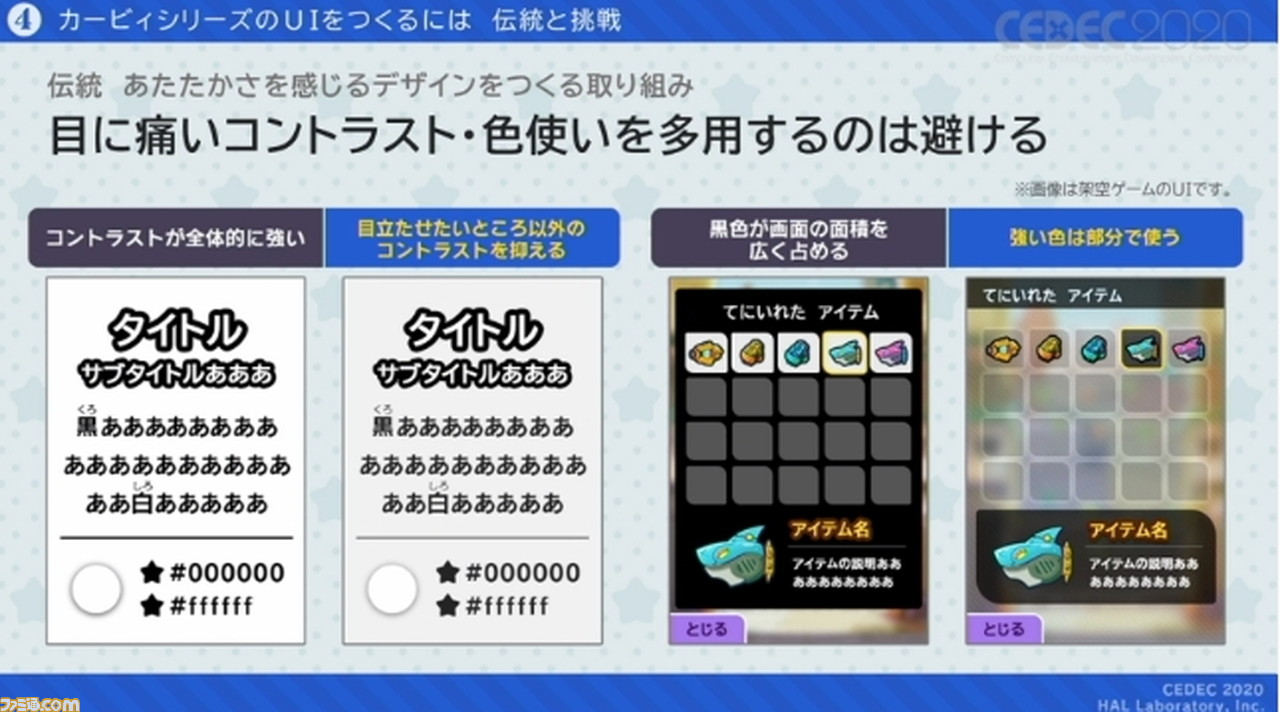
具体的には、攻撃的な形状(鋭利な形)を避ける、目に強い刺激を与えるコントラストや色使いの多用を控えるといった対策をしているという。一般的な星型ではなく丸みを帯びた星、ブロックの角も尖った印象を与えないのは、デザイン面の工夫だったようだ。
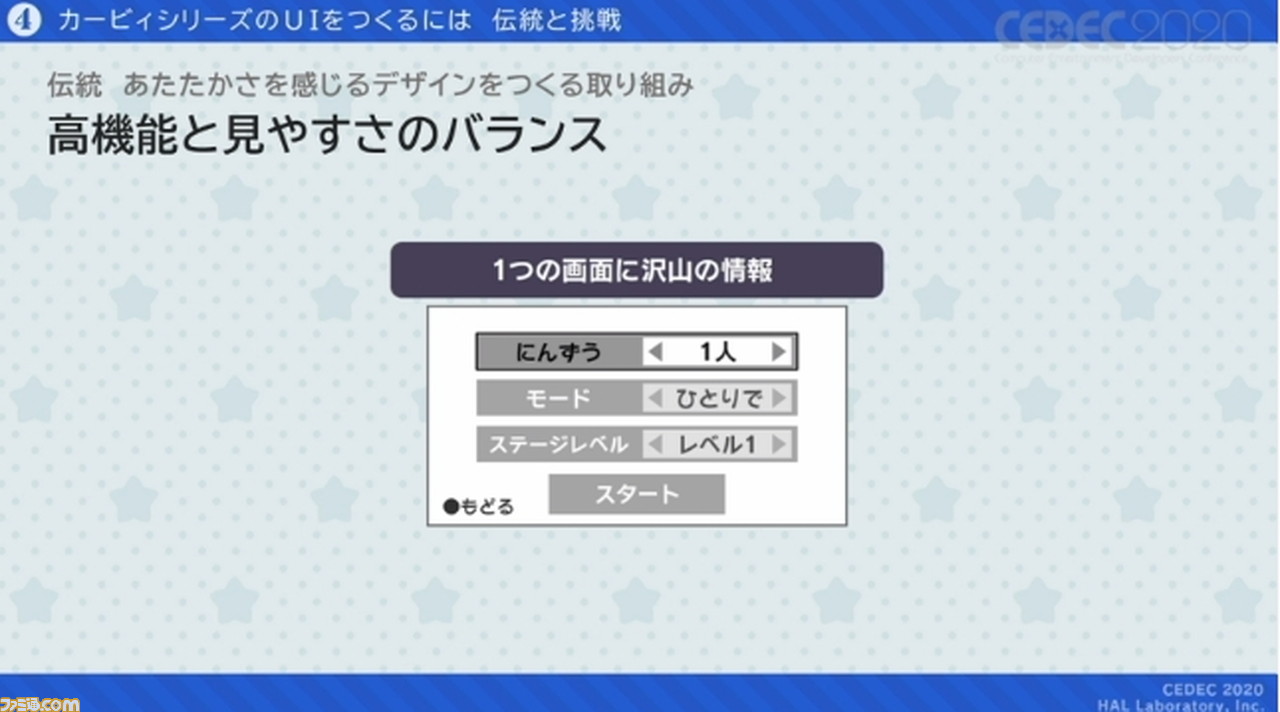
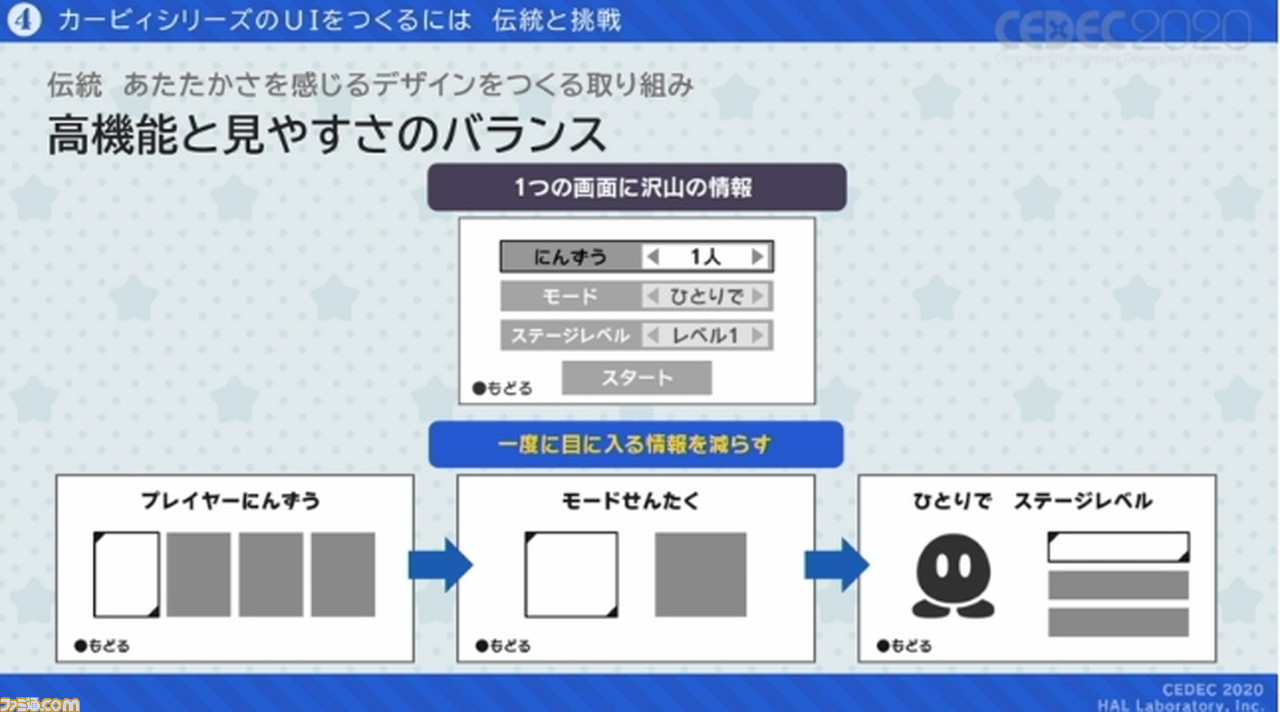
機能性と見やすさのバランスとして、挑戦的なデザインの紹介があった。ふだんゲームをするプレイヤーが一見すると、シンプルで使いやすいように見えるモード選択の画面。しかし、幅広い年齢層にプレイされる『星のカービィ』シリーズとしては、プレイヤーに難しそうという印象を与える可能性を懸念したという。
対策として、画面を3回に分けることで一度に目に入る情報を減らしている。本来であれば一回の画面表示で済むものを、3回の画面遷移が発生することになっても情報量を減らすバランスは非常に珍しい。
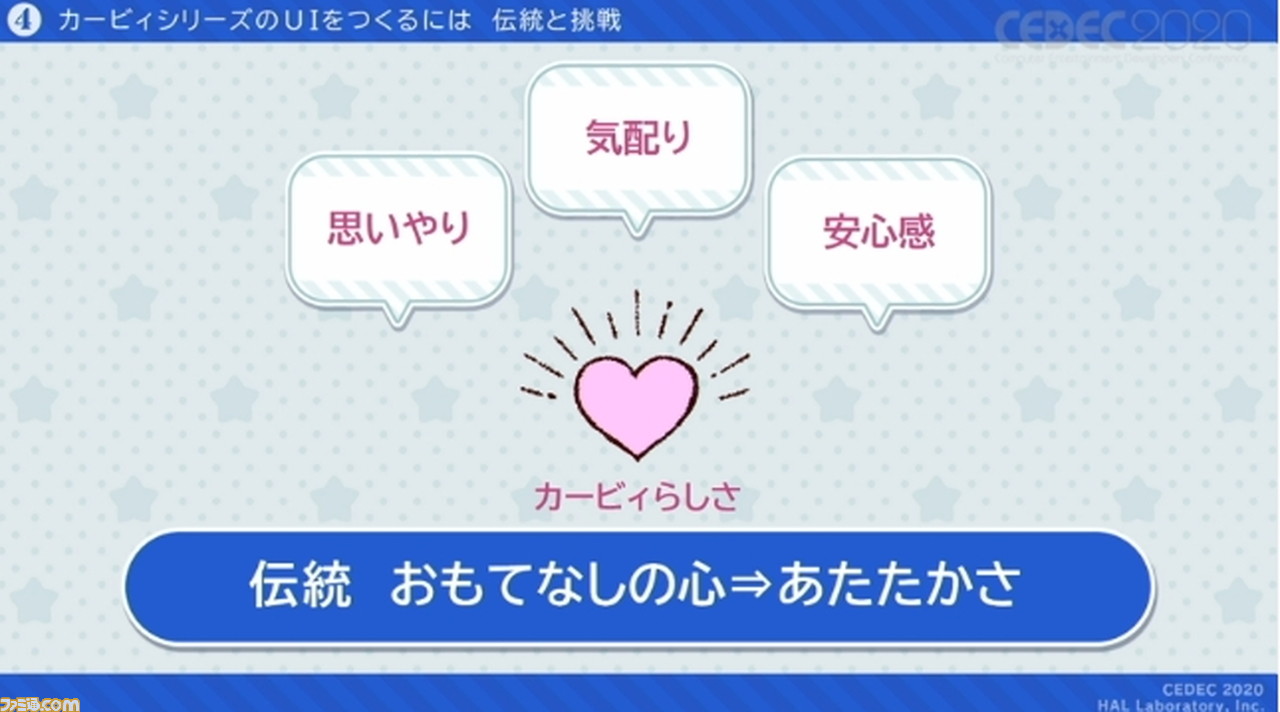
プレイヤー層によって好まれるUIが違うので一概にどちらが正解とは言えないが、より多くのプレイヤーが楽しめるような仕組みを作るのは『星のカービィ』らしい。プレイヤーへの思いやりや気配りを考えるおもてなしの心が、カービィらしい“あたたかさ”につながっているようだ。
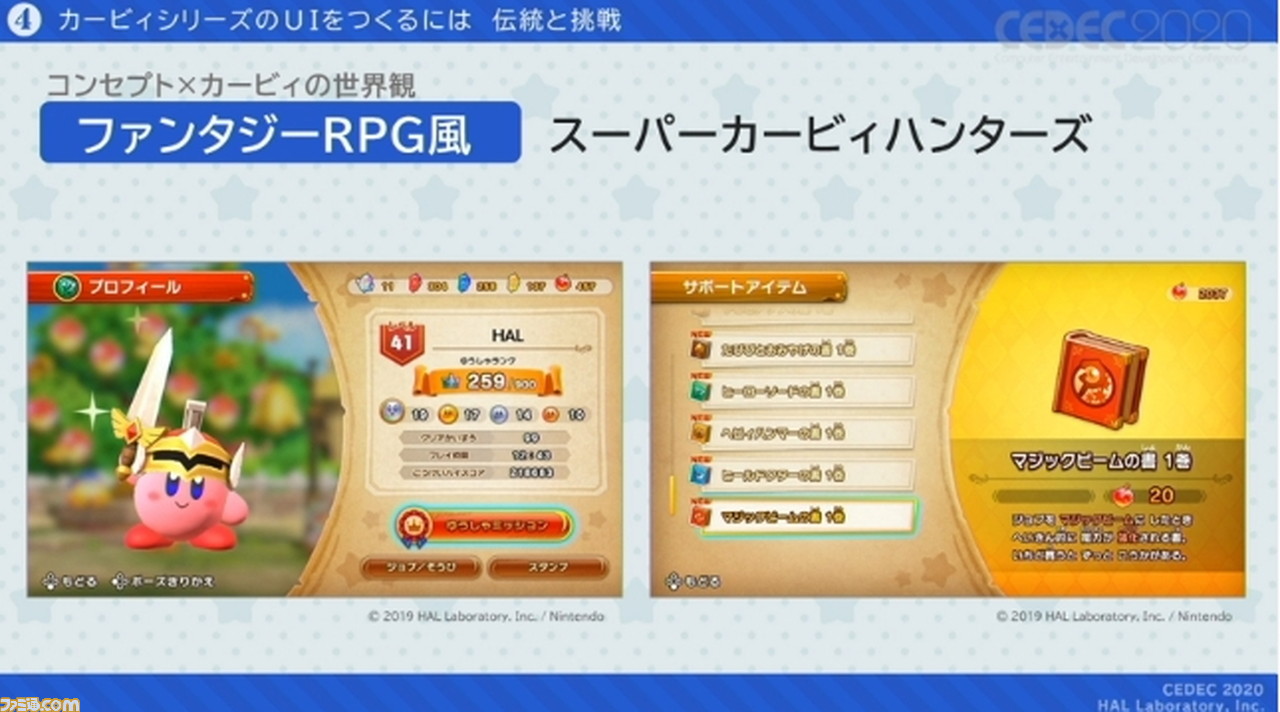
具体的に、カービィらしいデザインと、各作品のコンセプトを組み合わせたデザインの実例も紹介された。ファンタジーRPG風であればアイテム表示にこだわり、粘土のデザインなら選択画面にも手作り感のある作りに。
携帯機の解像度でも凝ったデザインに見える質感や、近年の作品ではHD機ならではのデザインやアニメーションが採用されているようだ。いずれもカービィらしさを残しつつ、作品ごとの雰囲気を感じられる。
余計な手間を省いてよりよいUI作りにチャレンジ
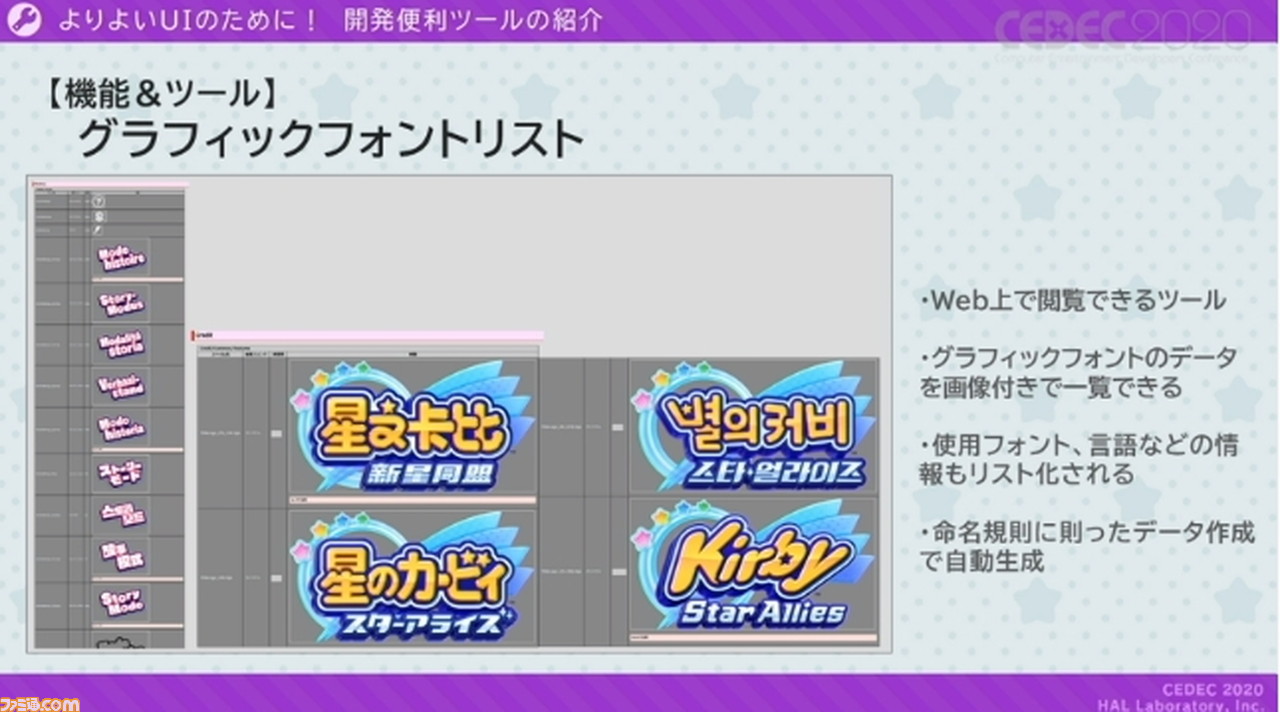
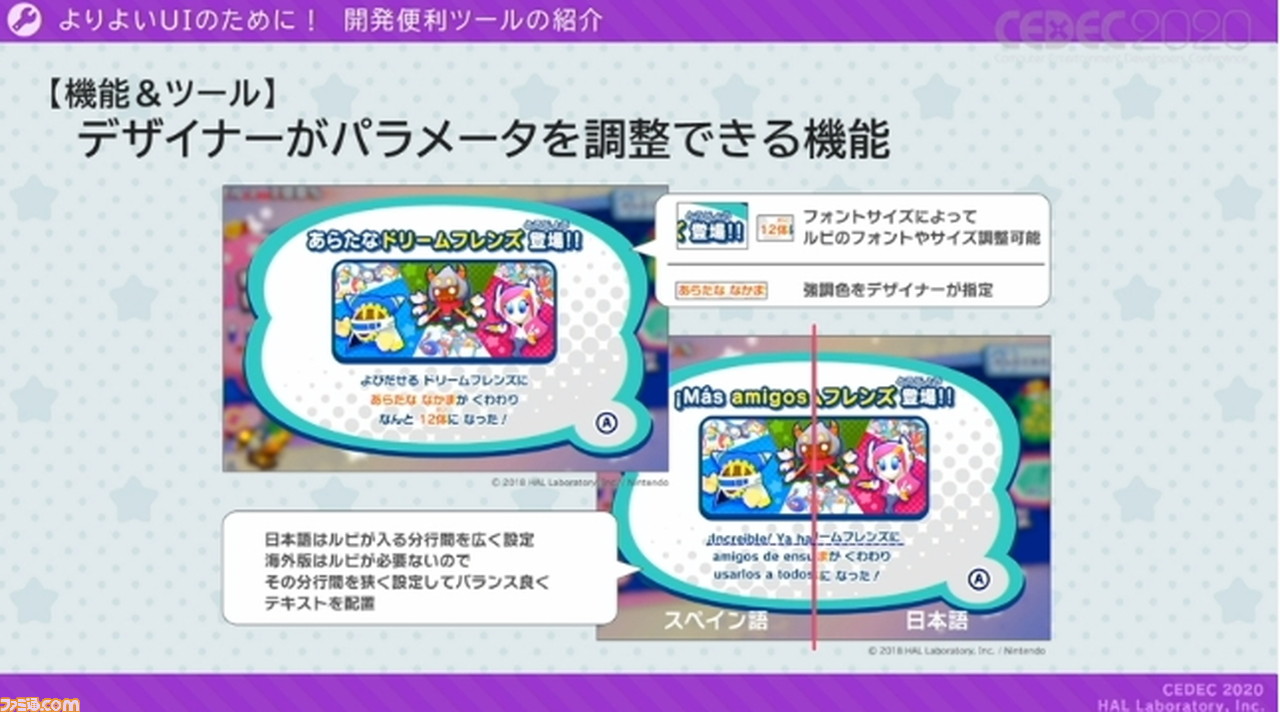
セッションの最後には、実際に開発で使用している便利ツールも紹介されることに。作成したUIデータを画像付きで一瞥できる素材表や、使用したフォントや言語が情報別にリスト化されるリスト。
デザインのテクスチャを簡単に出力できるツールなど、手間暇かかる作業をオートでできるようにすることで、手作業だった部分を減らしている。
単純作業にかかる手間というのは、ゲームのクオリティーに影響されない部分だ。そういった開発環境を改善し、デザインについて試行錯誤する時間を増やすことも意識しているという。開発者が快適な環境でゲームを作ることも、ゲームの魅力的なUIを生み出す大きな要因になっているのかもしれない。