2017年10月28日、福岡県の九州産業大学にて、コンピューターエンターテインメント開発者向けのカンファレンス“CEDEC+KYUSHU 2017”が開催。本記事では、同カンファレンスにて行われたセッション“ペルソナシリーズにおけるUIクリエイティブの手法 ~ペルソナ5のUI事例~”のリポートをお届けする。
本セッションに登壇したのは、アトラスの和田和久氏と須藤正喜氏。和田氏はデザイナーとして入社後、さまざまな作品に携わり、現在は『ペルソナ』チームを統括しつつ、『ペルソナ3 ダンシング・ムーンナイト』、『ペルソナ5 ダンシング・スターナイト』のプロデューサーを担当している。須藤氏は、アトラス初のUI(ユーザーインターフェース)専属デザイナーであり、『ペルソナ5』ではアートディレクターとUIデザインリーダーを兼任。各種イベントのデザイン監修やプロモーション、ライツデザイン監修なども行っている。


和田和久氏
須藤正喜氏
独特UI誕生の背景にあったのは、アトラスの危機感
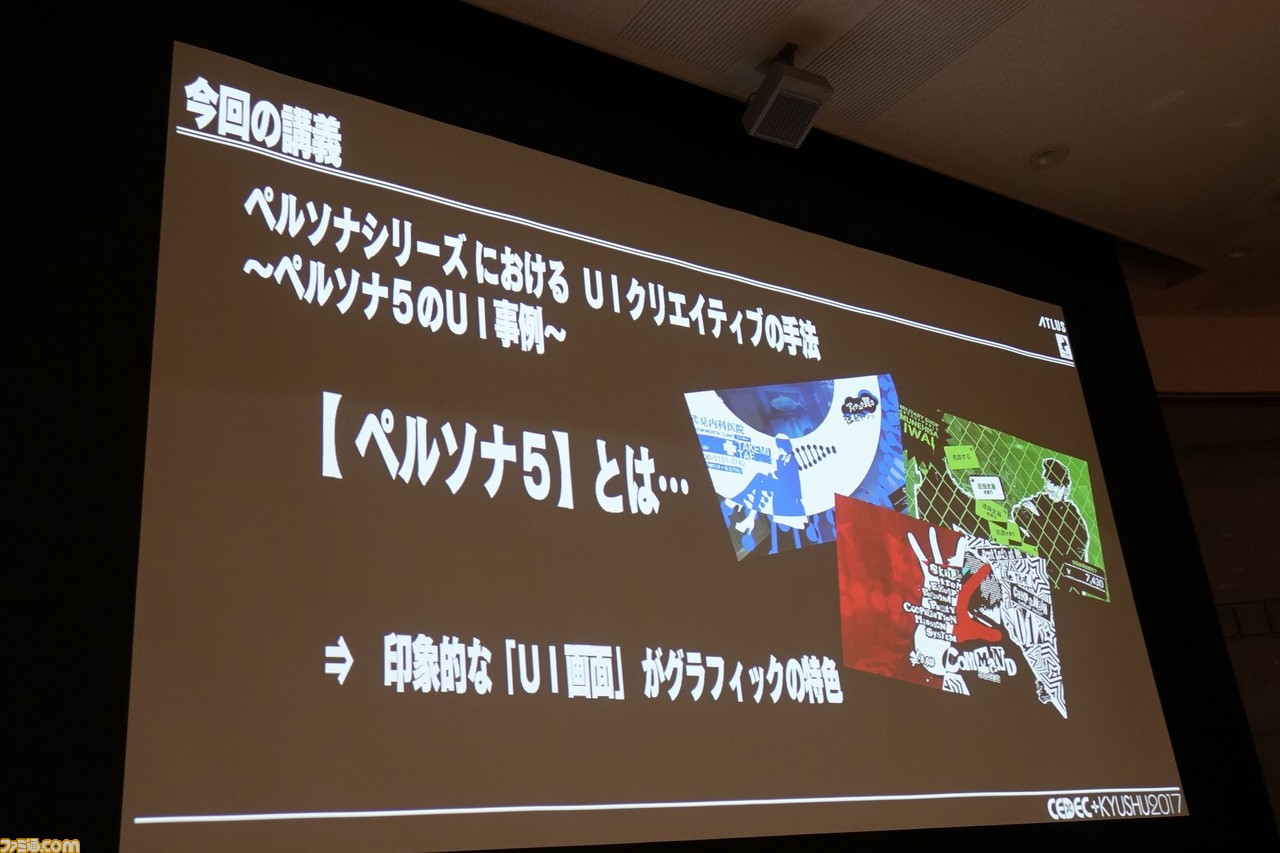
『ペルソナ5』のUIと言えば、すでにプレイした方はご存じだと思うが、スタイリッシュかつ動的で、他に類を見ないものになっている。そんなUIについて解説する本セッションにおいて、和田氏がまず紹介したのは、『ペルソナ5』の第1弾PV。1分30秒を過ぎたあたりから、独特のUIが見られる。

PVにUIのカットをふんだんに入れ込むことは、なかなかないこと。それだけUIが、同作の大きな特徴になっていると言える。このPVを公開したとき、和田氏のもとには、「あのUIは何だ!?」と驚きの声が多数寄せられたとそうだ。
この独自のUIは、どのように生まれたのか。和田氏は、シリーズのターニングポイントとなった『ペルソナ3』の存在が大きかったと語る。
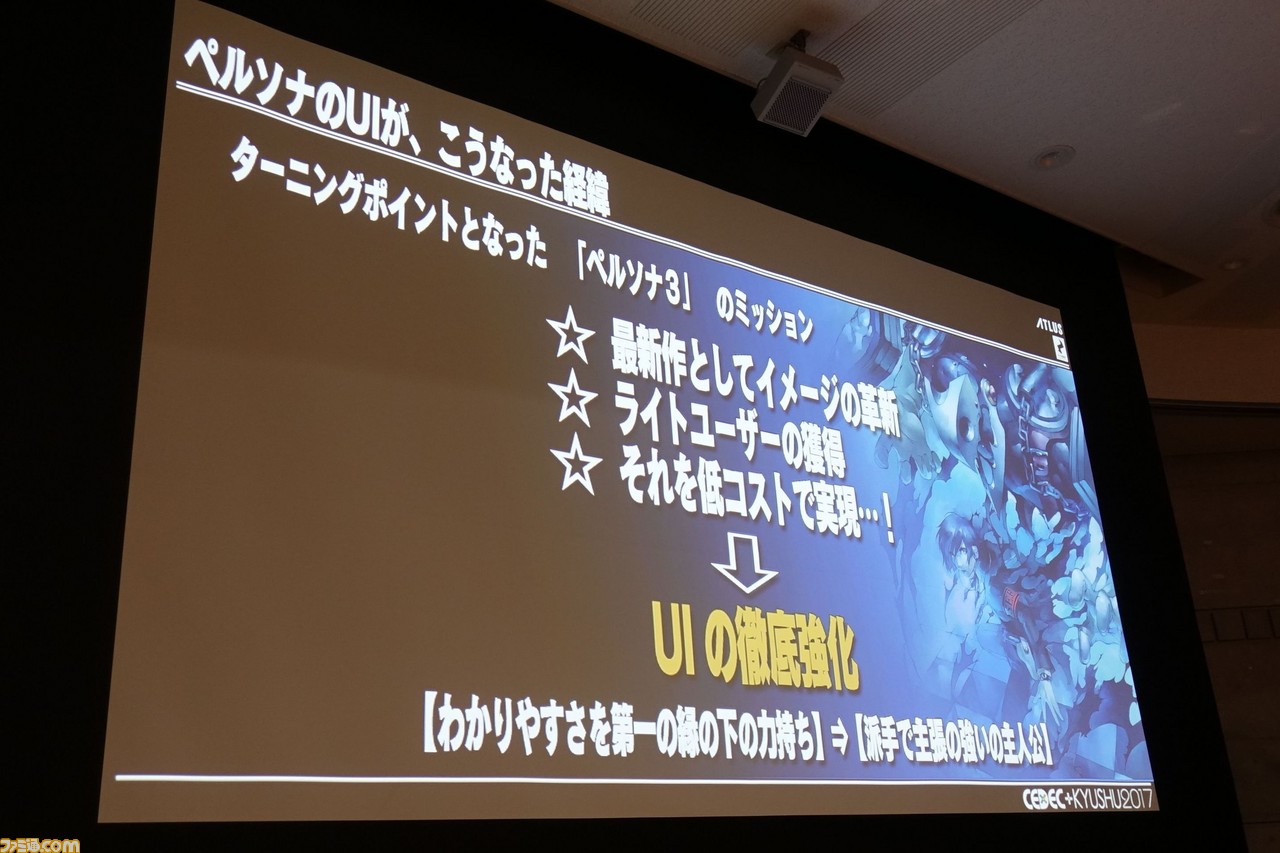
『ペルソナ2 罰』が発売されたのは2000年。それから6年の月日を経てリリースされることになった『ペルソナ3』は、イメージを革新すること、ライトユーザーを獲得すること(それも低予算で)がデザイン面でのミッションとなっていた。それは目標ではなく、必ず達成しないといけないものだった。
当時は、「アトラスのゲームはおもしろいけど売れない」という状況で、コンシューマ開発部が危機に陥っていた、と和田氏。その状況を打破するため、開発費が限られているなかでも『ペルソナ3』は成功する必要があり、いままでやってこなかった、マーケティングを見据えての開発となった。
そして導き出された方針のひとつが、UIの徹底強化。“縁の下の力持ち”だったUIを、“主張の強い主人公”に変える――それが、ピンチに陥ったアトラスが必然的に選んだ手法だったのだ。


作品のイメージを担うデザインと情報伝達の役目を両立するために
ここで、語り手が和田氏から須藤氏にバトンタッチ。具体的に、UIをどのように作っていくのかを説明した。なお、須藤氏がアトラスに入ったのは18年前だが、入社当時と現在のUI作業工程はほとんど変わりがなく、使っているツールも同じ(フォトショップとイラストレーター、アフターエフェクツ)だとか。
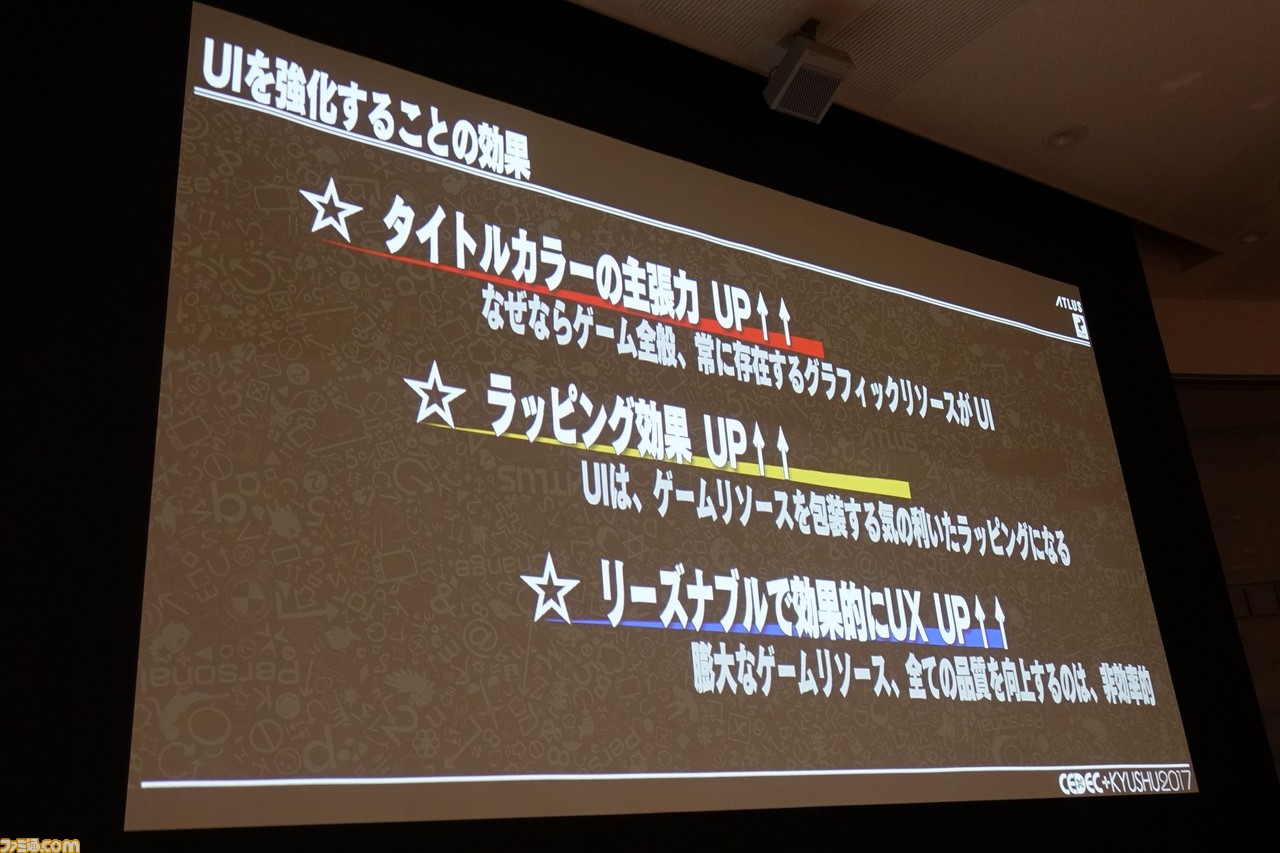
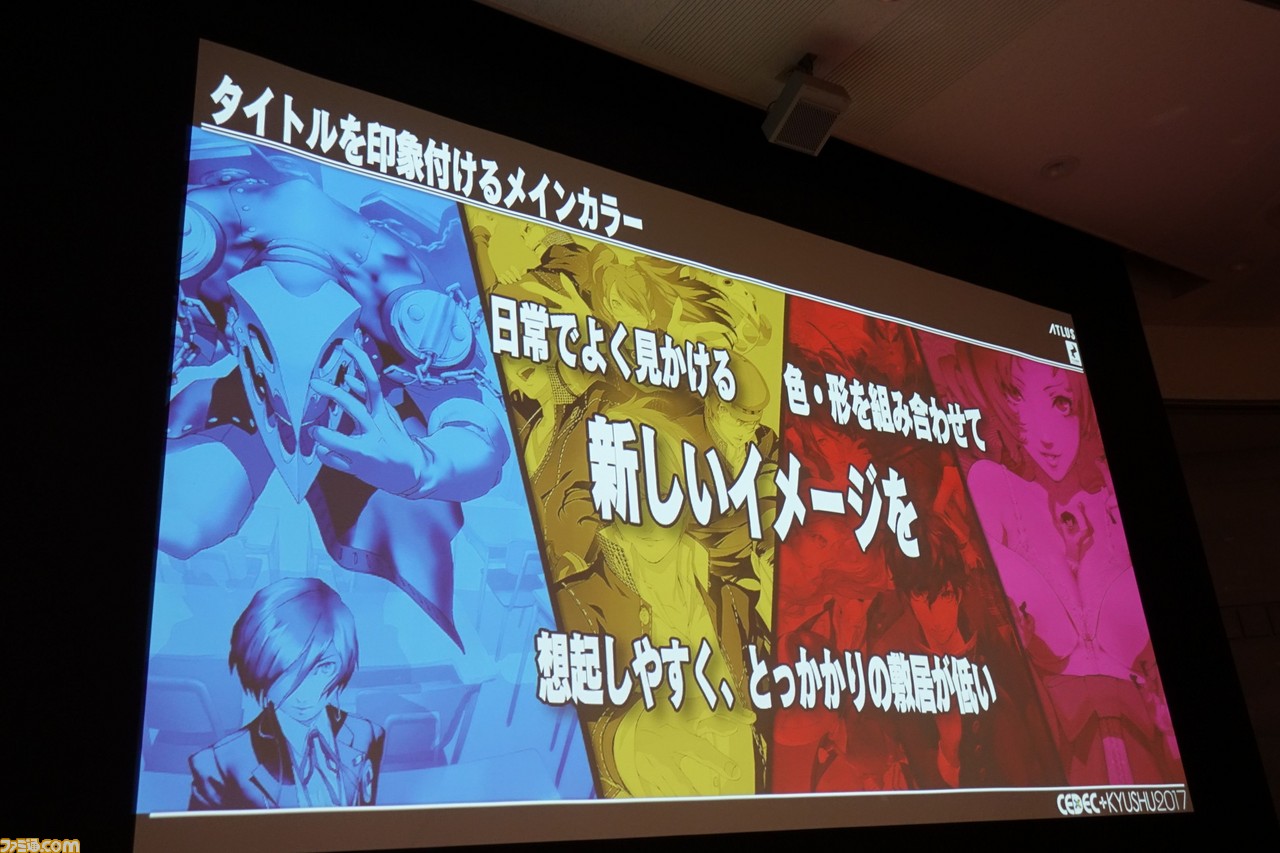
『ペルソナ』シリーズのUIは、作品をリードするグラフィックデザインを構築する役目と、情報伝達というUI本来の役目を両立し、“(タイトルを)価値あるゲームとしてパッケージングする”という重要なミッションを担っている、と須藤氏。そんなUIを作るうえで重要なのは、まず“色”。人間の印象に強く残るものは色であり、それゆえ、まずメインカラーを決める。そのメインカラーが決まる段階で、タイトルロゴもできており、キーフォントも決まっているのだそうだ。
『ペルソナ3』は青、『ペルソナ4』は黄色、『ペルソナ5』は赤、『キャサリン』はショッキングピンクがメインカラー。日常でよく見かける色と形を組み合わせることで、とっかかりやすいもの、敷居の低いものにしているとのこと。





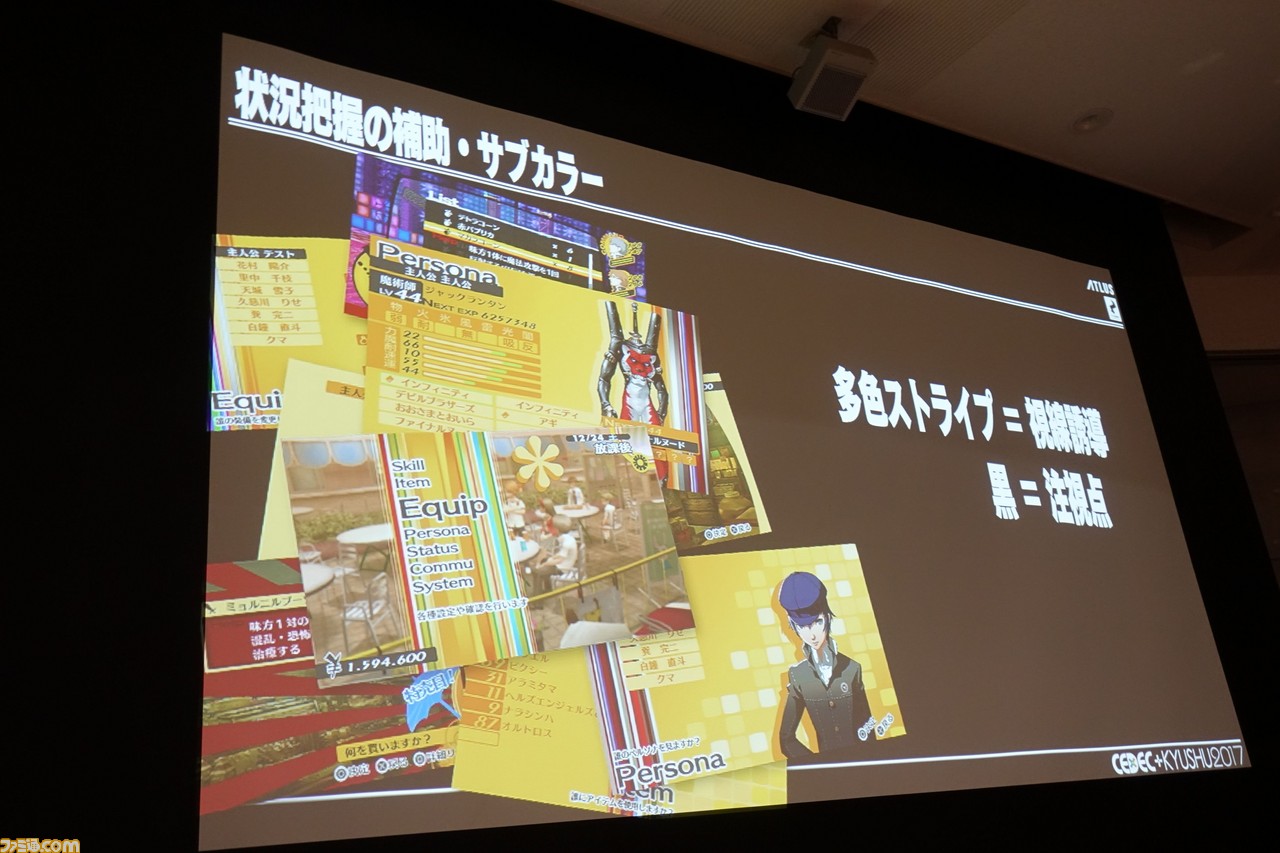
つぎに決めるのは、サブカラー。『ペルソナ3』では、ゲーム内で重要な存在である“月齢”の黄色をサブカラーとして使い、重要な情報がわかりやすいようにした。『ペルソナ4』では多色ストライプ(物語のカギを握る“テレビ”からイメージしたもの)と、その派手さに負けない色である黒が使われている。



ただ、『ペルソナ5』では、とにかく情熱的な赤を目立たせるため、極力サブカラーは入れないことにしたという。では、色とは違う部分で、どのようにユーザビリティを確保したのだろうか。



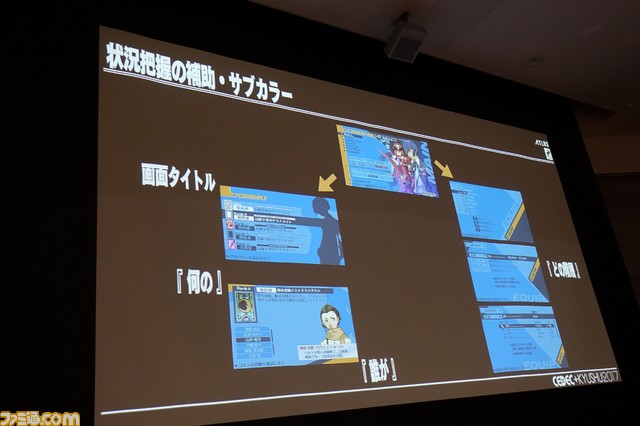
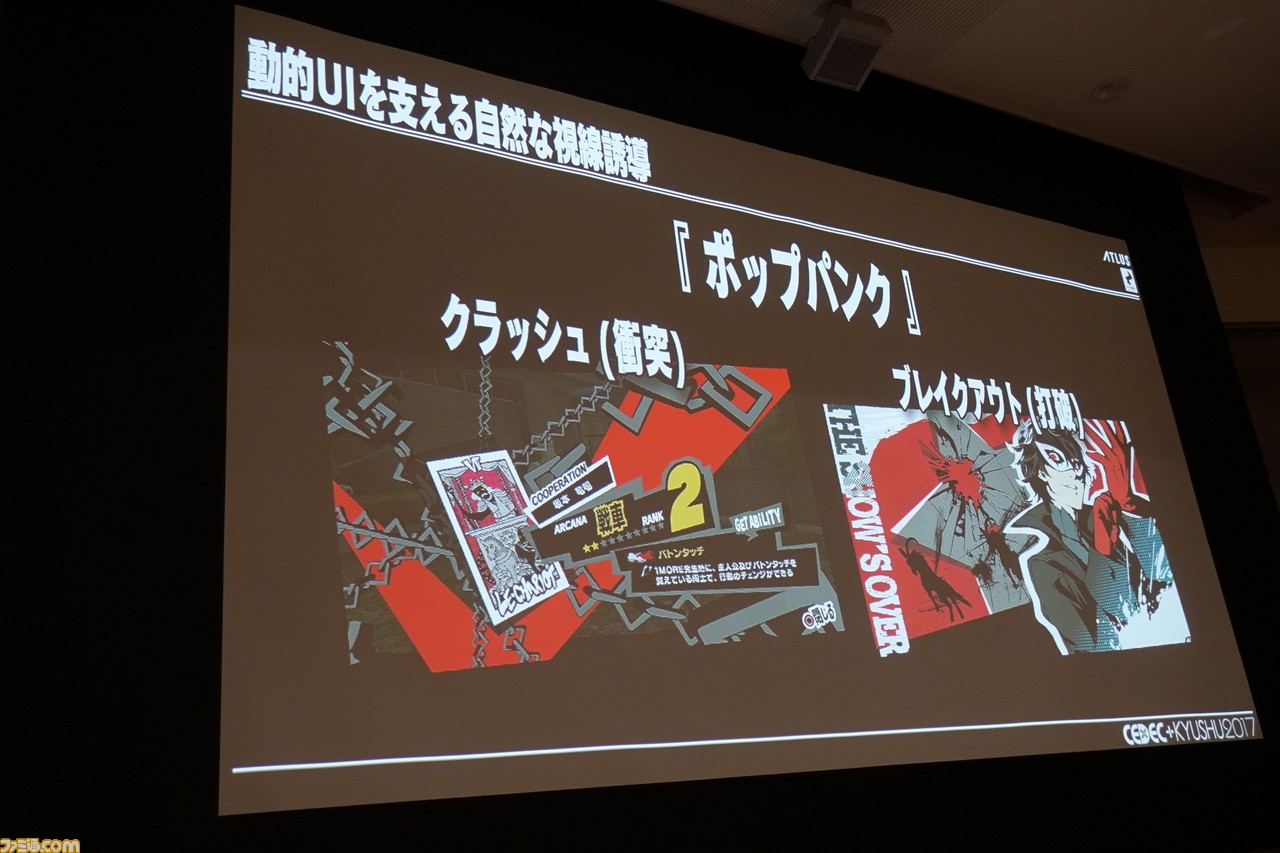
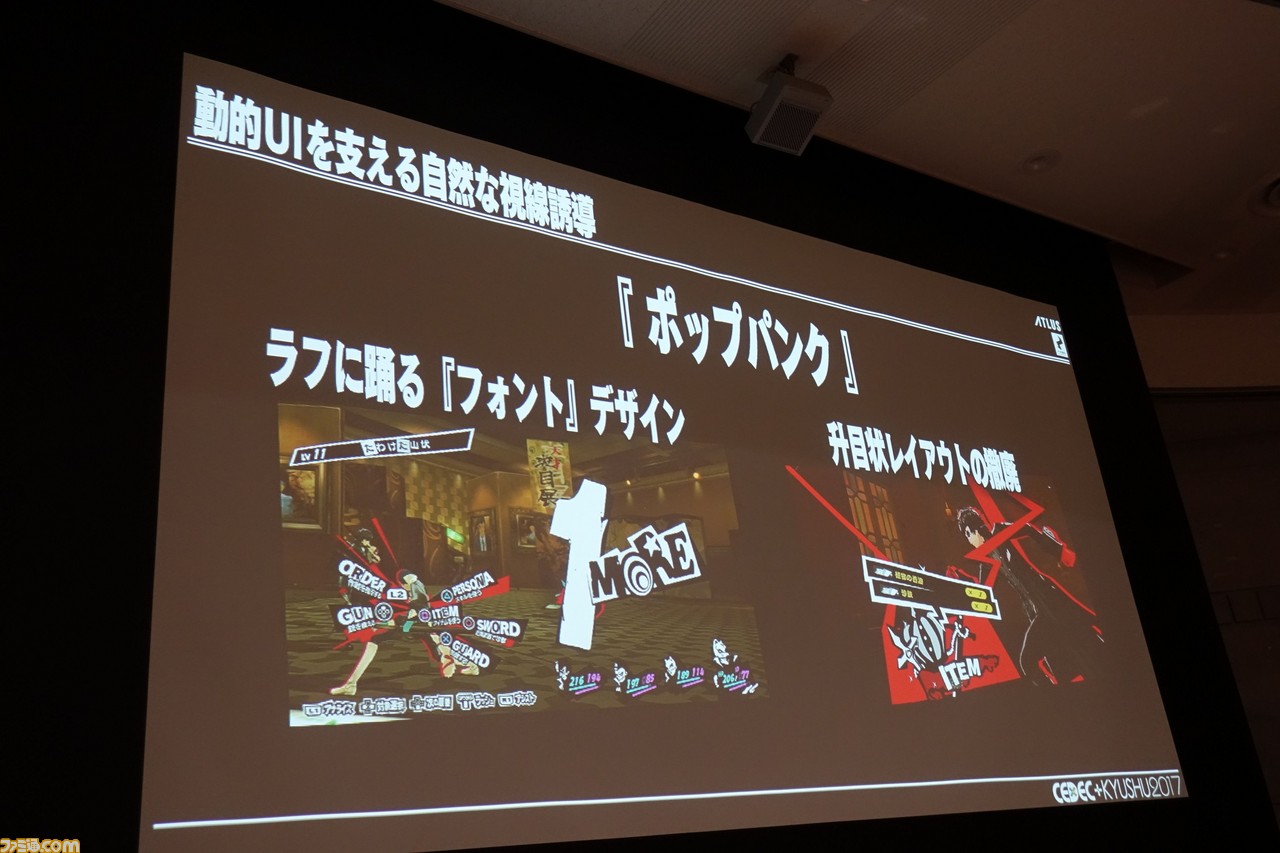
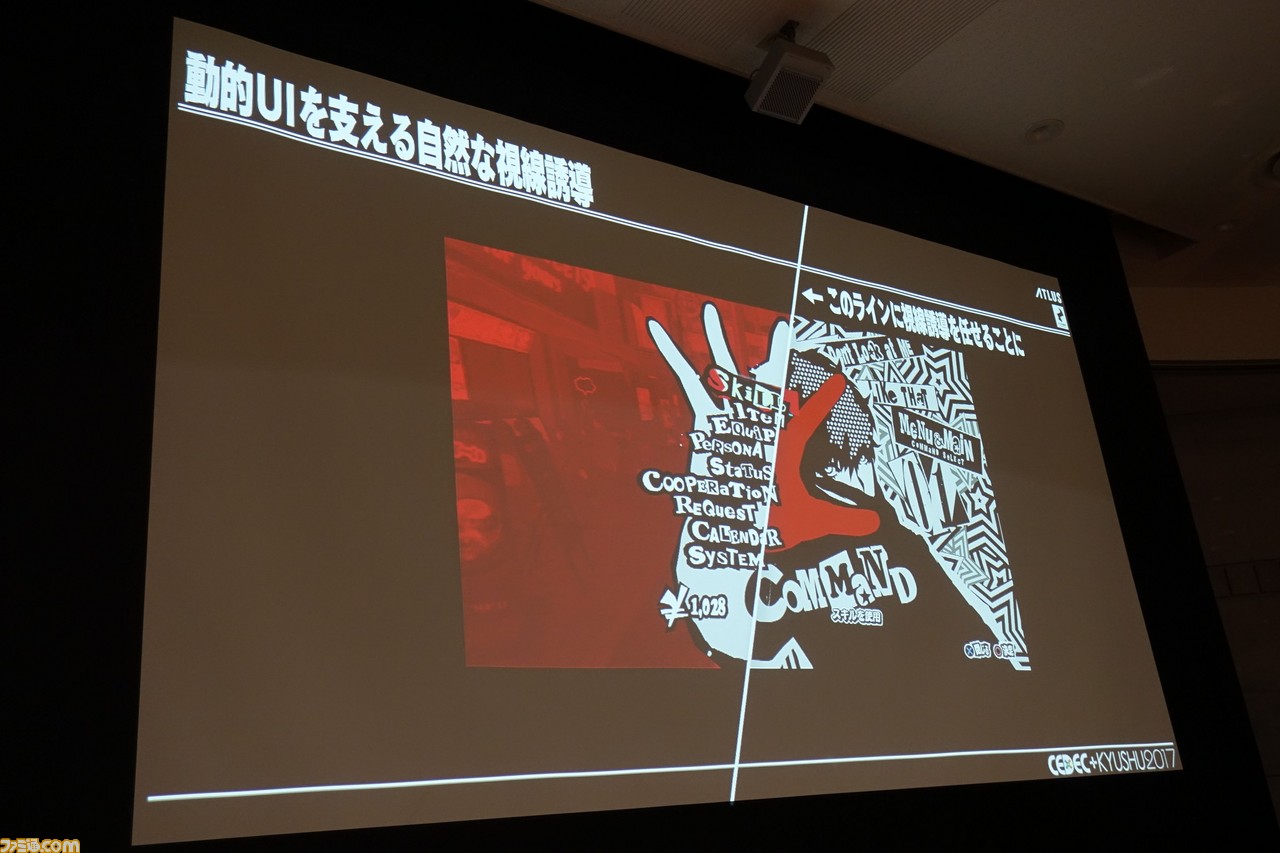
情報認識、視線誘導を阻害せずに、ダイナミックで動的なデザインを実現するため、須藤氏が利用したもののひとつが“視線の性質”だ。人は、線を追って視線を動かす性質がある。そこで、メニュー画面を開いたとき、中央に白いラインを引いて、視線誘導の役割を与えた。


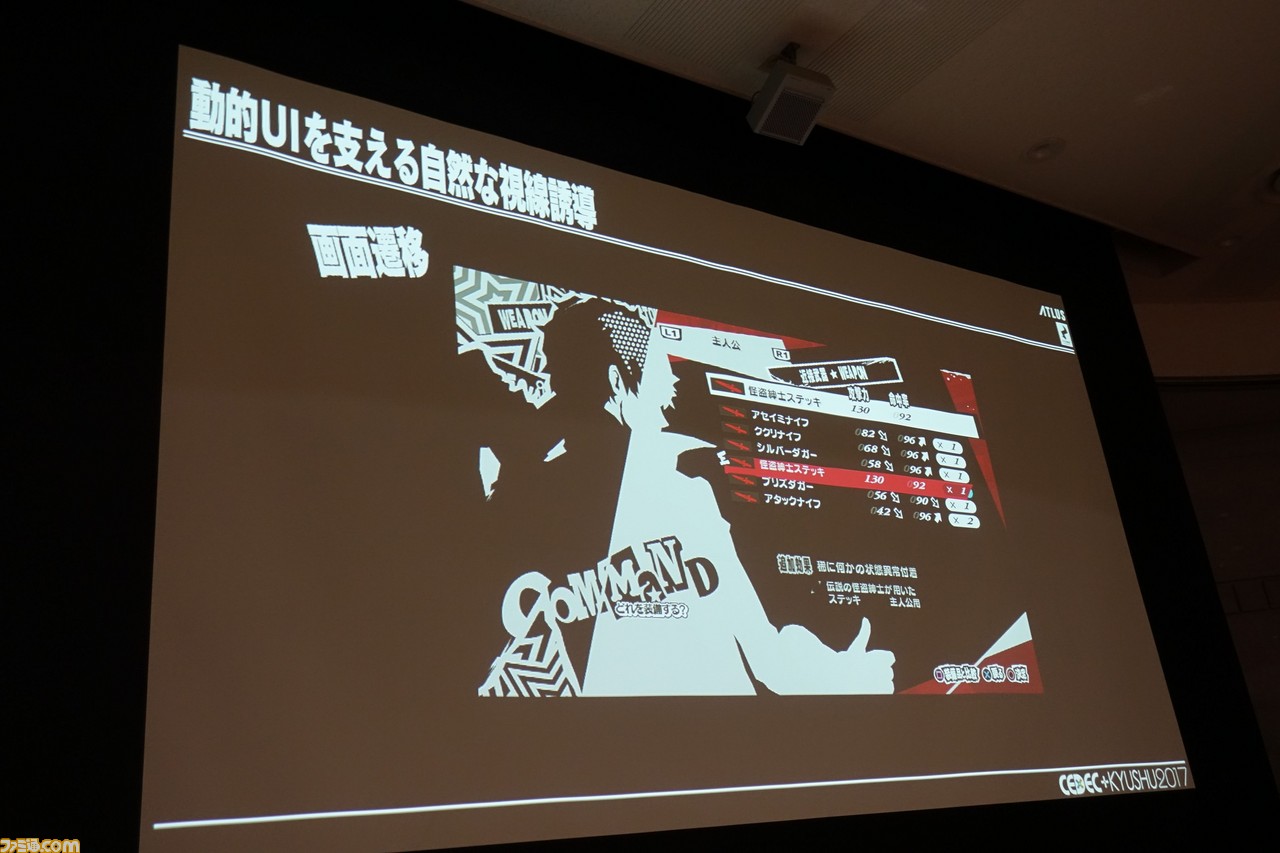
また、下の階層に移動するときは、レイアウトやアングルを変えて、階層認識のしやすさを意識。また、重要な情報がわかりやすいよう、流動的に明度が変わるように調整。優先度の高い情報のスペースは明度が高くなり、そうでない情報のスペースは明度が低くなる仕組みになっている。

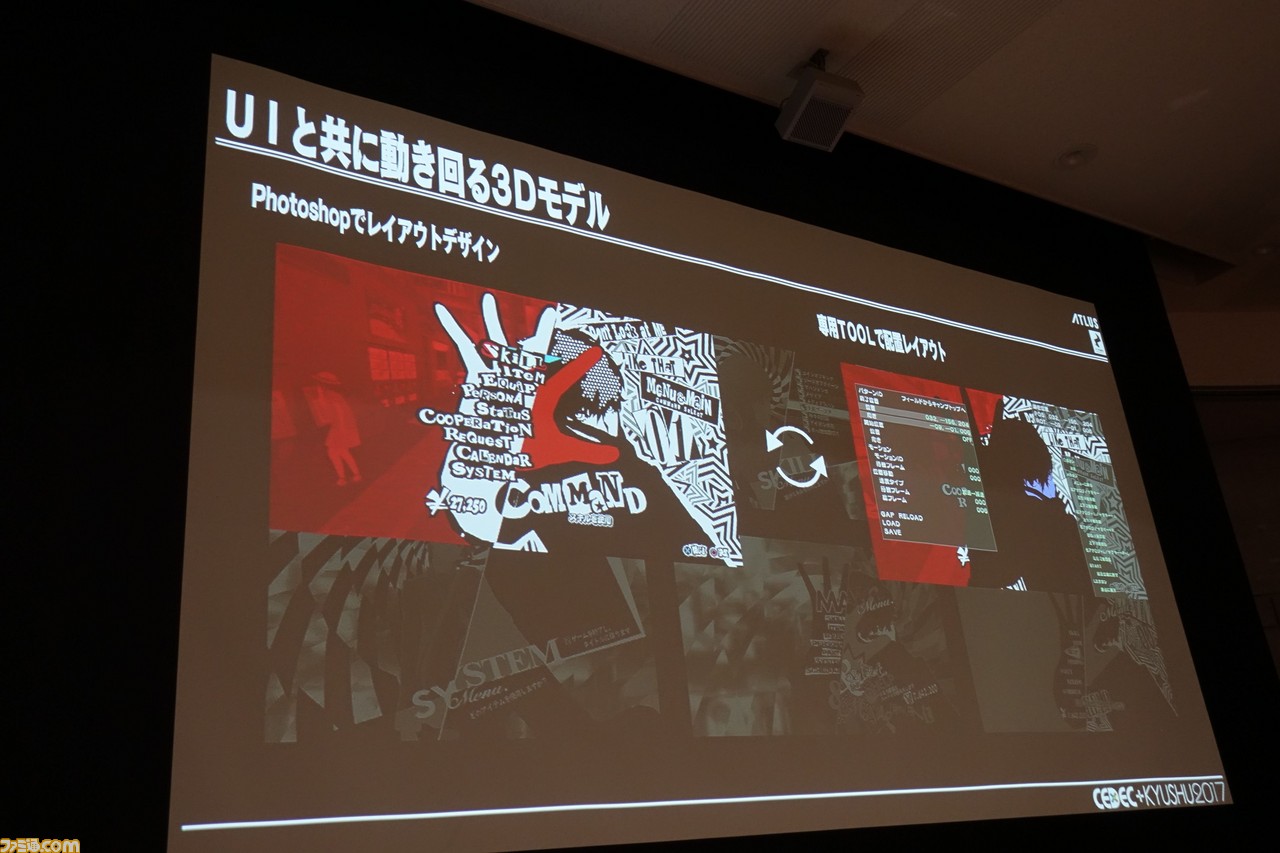
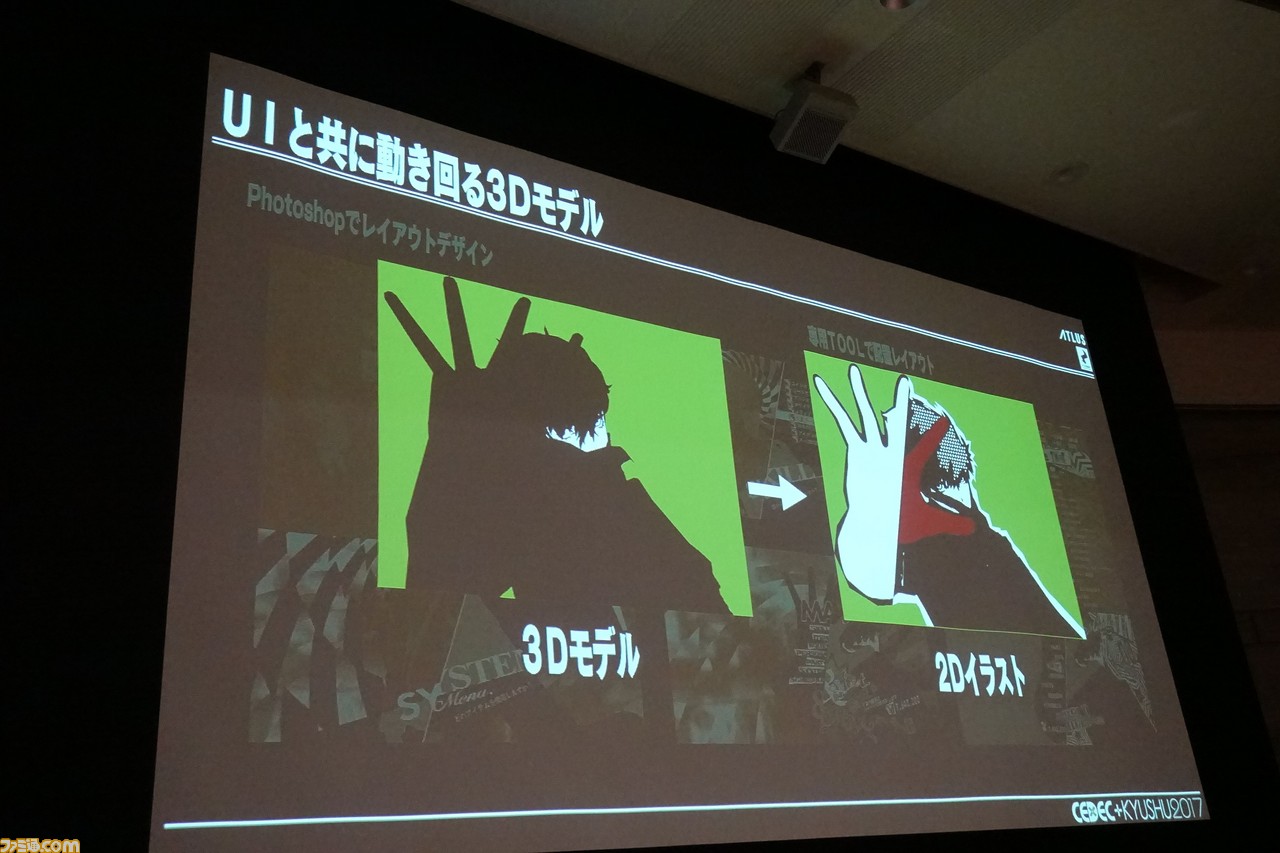
ほか、『ペルソナ5』のUIと言えば、操作とともに動き回る3Dモデルが特徴。この3Dモデルの実装にあたっては、専用ツールを用意したそうだ。まずはフォトショップでレイアウトを作り、その後、モーションデザイナーがポーズを作成、それを専用ツールで配置。3Dモデルの動きが決まったら、その最後のポーズと極力ズレが生じないように、キメカットの2Dイラストを作る……という流れで進めていったとのこと。



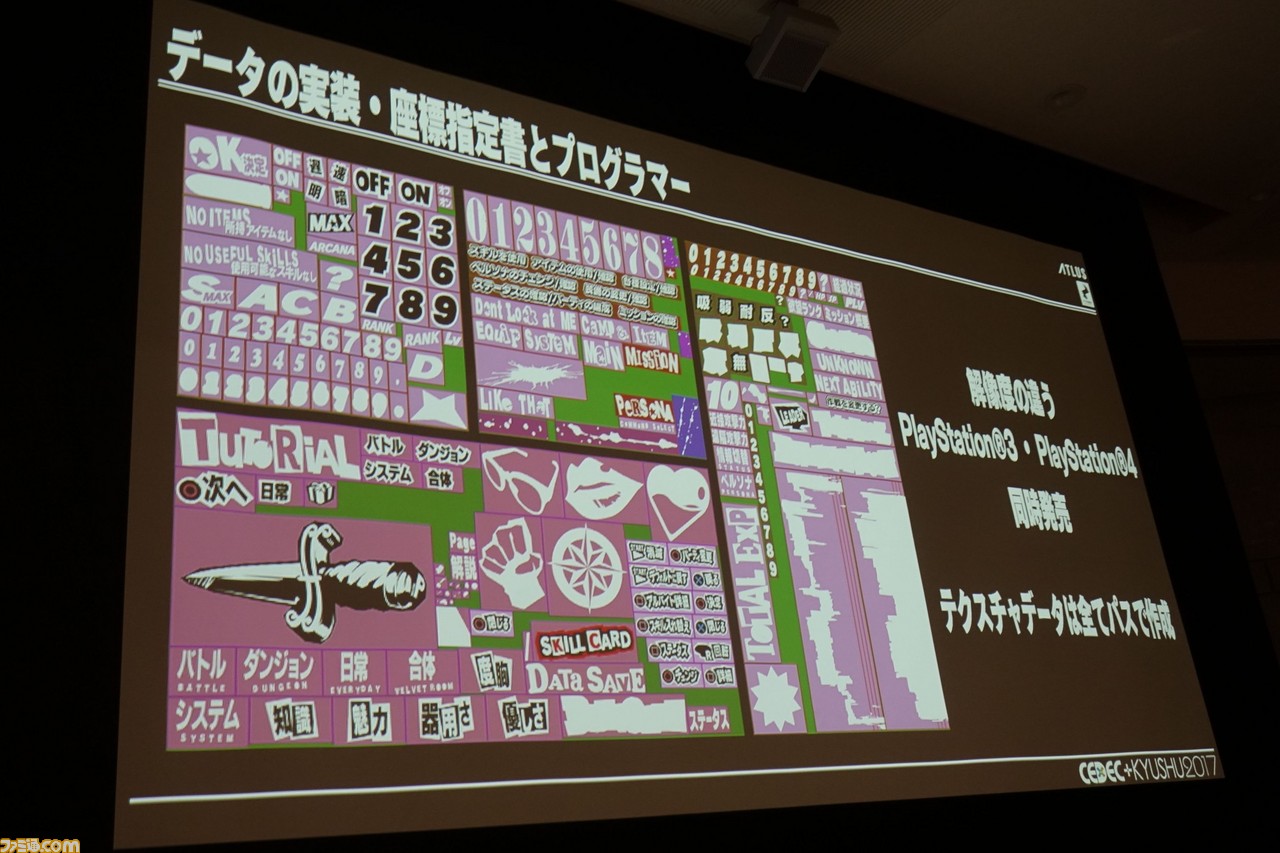
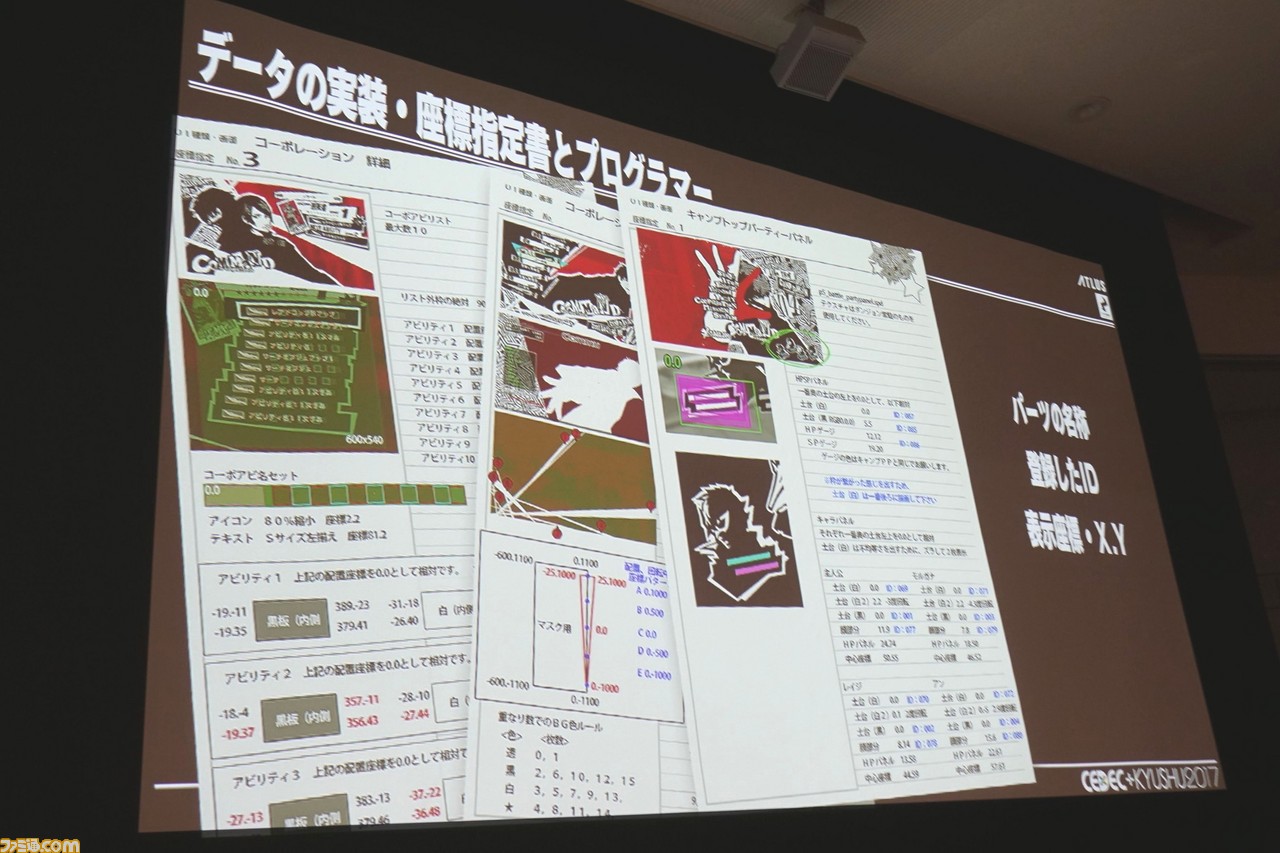
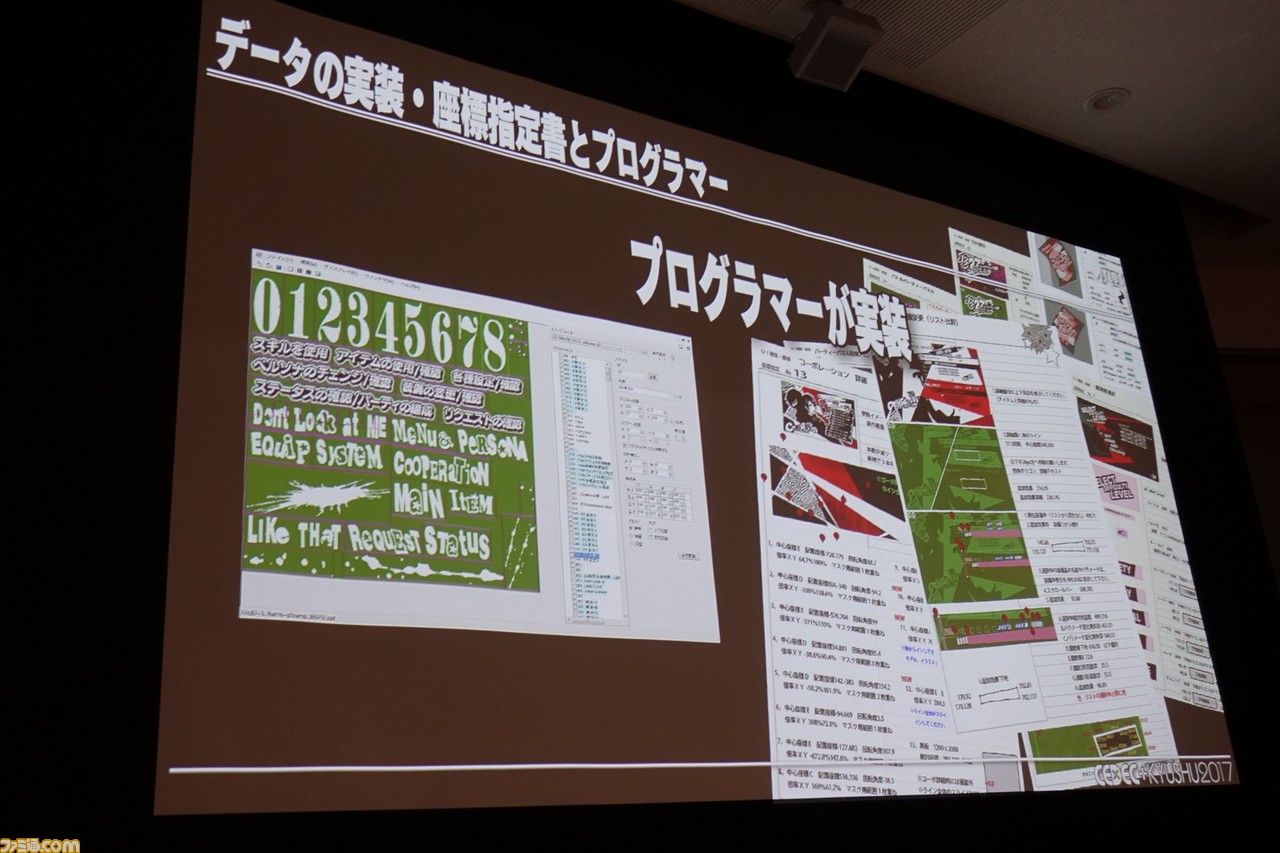
デザインとレイアウトが決まったら、つぎはデータの実装だ。『ペルソナ5』では、バトルやシナリオなど、それぞれのパートにUI専属のプログラマーがおり、デザイナーはプログラマーに座標指定書を渡して、データを実装してもらったのだという。その際、デザイナーはプログラマーのそばでチェックし、1ドット1フレームの調整を行ったとのこと。



紙ベースで仕様書を用意して(その数、1000枚以上だとか)データを実装してもらうのは、古いやりかたかもしれない……と須藤氏。だが、デザイナーだけでUIの挙動を決めてしまうと、その人ひとりがいいと思っているものにしかならない。プログラマーの手を経て、プログラマーのアイデアが入る余地を残すことが、UIのクオリティーアップにつながるのだと語った。

最後に、“直感的に、さりげなく誘導する”UIを今後も作っていきたい、と須藤氏は抱負を語る。その“さりげなく”の中に“遊び心”であったり“驚き”であったり……そういう意味も込めていき、UIをグラフィカルなエンターテインメントに押し上げていけたら……と述べ、セッションを締めくくった。
